Hello everything is fine?
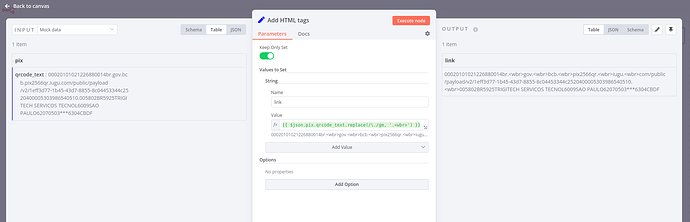
I’m not sharing the node here as I don’t think it’s necessary, but if it is, I’ll be happy to add it ![]()
I’m from Brazil and there is a payment method called PIX, which returns a code so that the user can pay, but part of that code is a link, and when I send that code by email, the user can’t copy the whole code, see below the example I get and how I would like it to look.
{{ $json.pix.qrcode_text}} → This is the JSON data I get.
00020101021226880014br.gov.bcb.pix2566qr.iugu.com/public/payload/v2/1eff3d77-1b45-43d7-8855-8c04453344c2520400005303986540510.005802BR5925TRIGITECH SERVICOS TECNOL6009SAO PAULO62070503***6304CBDF → This is the code that the user makes the payment.
What I would like to do, so that when I send it to the email, I would add the html TAG in the middle of the link, as this would make the browser not understand it as a hyperlink, see below how I would like it to look.
00020101021226880014br<wbr>.gov.<wbr>bcb.<wbr>pix2566qr.<wbr>iugu.<wbr>com/public/payload/v2/<wbr>1eff3d77-1b45-43d7-8855-8c04453344c2520400005303986540510.005802BR5925TRIGITECH SERVICOS TECNOL6009SAO PAULO62070503***6304CBDF
(Perhaps before or after each . (period), would cause the Hyperlink to turn off.)
You would need to insert the TAGS at these points, as this would remove the Hyperlink, and the user would be able to copy all the code into his email.