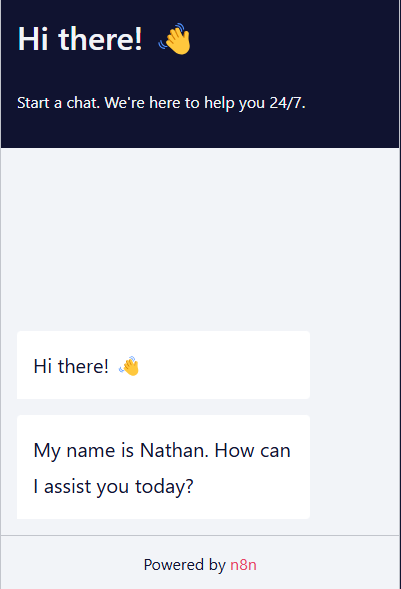
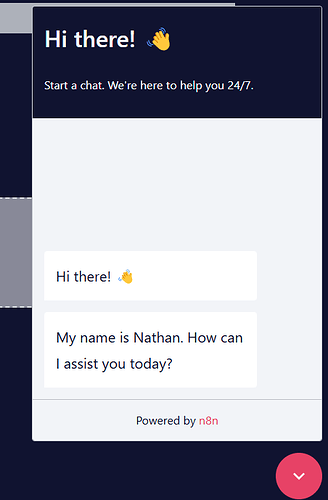
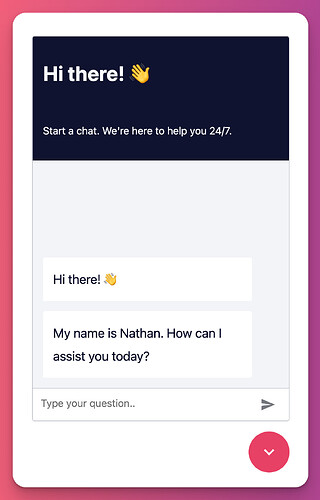
Please, I really need your help. I deployed a chatbot but unable to send a message. Whereas it worked very well before. I don’t have the bar at the bottom to be able to send a message even though everything looks good on n8n. And it worked well before.
It looks like your topic is missing some important information. Could you provide the following if applicable.
- n8n version:
- Database (default: SQLite):
- n8n EXECUTIONS_PROCESS setting (default: own, main):
- Running n8n via (Docker, npm, n8n cloud, desktop app):
- Operating system:
I am on 1.60.1.
Database : SQLite
It doesn’t work with every workflow that I have
Running via Docker
Hey @Davidleguem,
Can you provide an example workflow so I can check the settings for the node? Can you also try clearing your browser cache and seeing if that helps?
I have just tried to reproduce on my local n8n install and it seems to be working.
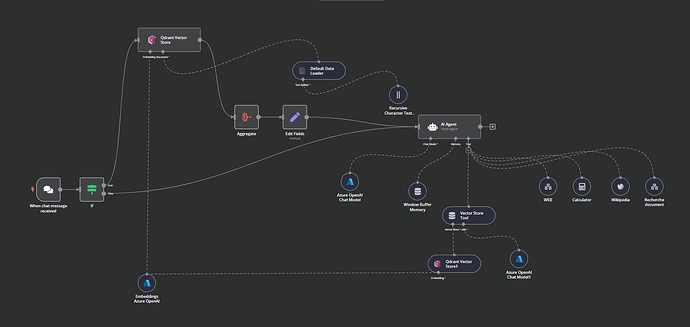
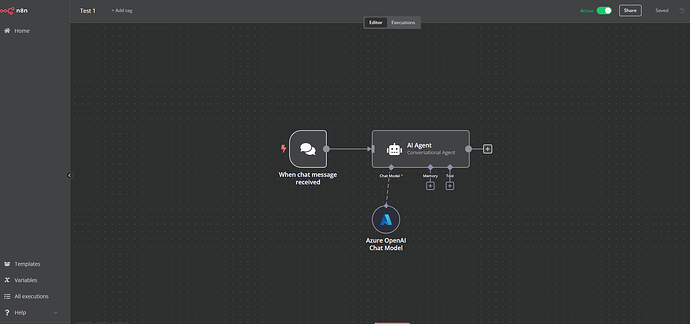
I try with every workflow but any of them work. I also tried a simple workflow with a chat trigger and an ai agent. I already tried to clearing browser cache.
Exemple of a workflow :
The workflow is active. And all of my workflow worked before. But when I reinstalled n8n yesterday on a new virtual machine, i can’t send message when i deployed.
I have the problem also with simple workflow like that. Whatever the workflow, when I deployed it, it’s imposssible de send a message, I haven’t the bar on the bottom to chat.
Hey @Davidleguem same problem for me…
Do you find a solution ?
Hey @TomLaizy,
Can you share the JSON for the workflow you are building so we can test it, Can you also share how you are loading the chat window and any error that may appear in the browser dev console.
@Davidleguem can you also share the json, It is tricky to test the image, Can you also share how you are trying to load the chat widget as I am unable to reproduce this at the moment.
Here is the Json of the worfkflow :
Hey @Davidleguem,
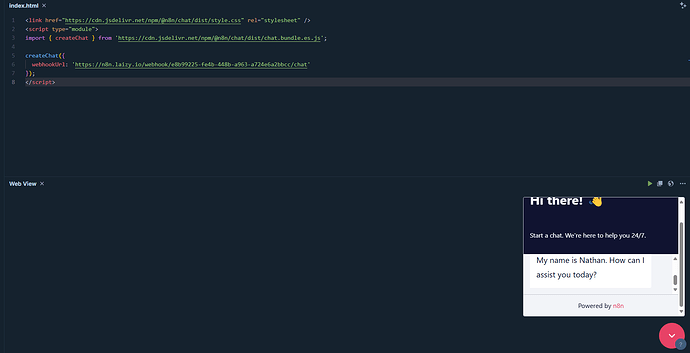
Done a quick test and using the html below it seems to work as expected for me
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/@n8n/chat/dist/style.css" rel="stylesheet" />
<script type="module">
import { createChat } from 'https://cdn.jsdelivr.net/npm/@n8n/chat/dist/chat.bundle.es.js';
createChat({
webhookUrl: 'https://REMOVED/webhook/2ef07da7-691b-4331-bcde-ad1ff573d269/chat'
});
</script>
</head>
<body>
<h1>test</h1>
</body>
</html>
Have you checked the browser dev console for any errors?
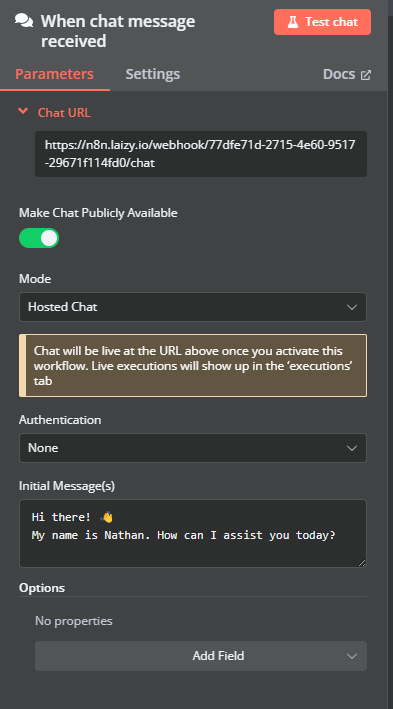
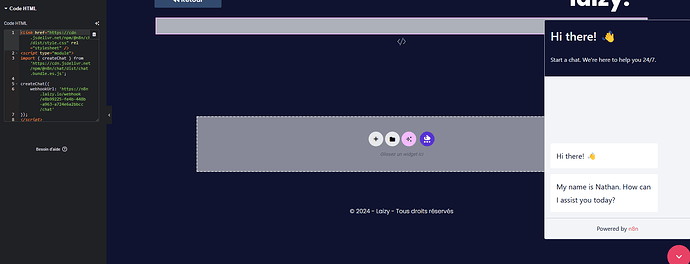
Can you also try changing the chat from Hosted to Embedded as you are using the embedded option to load it.
I also try to change the chat from hosted to embedded, nothing change.
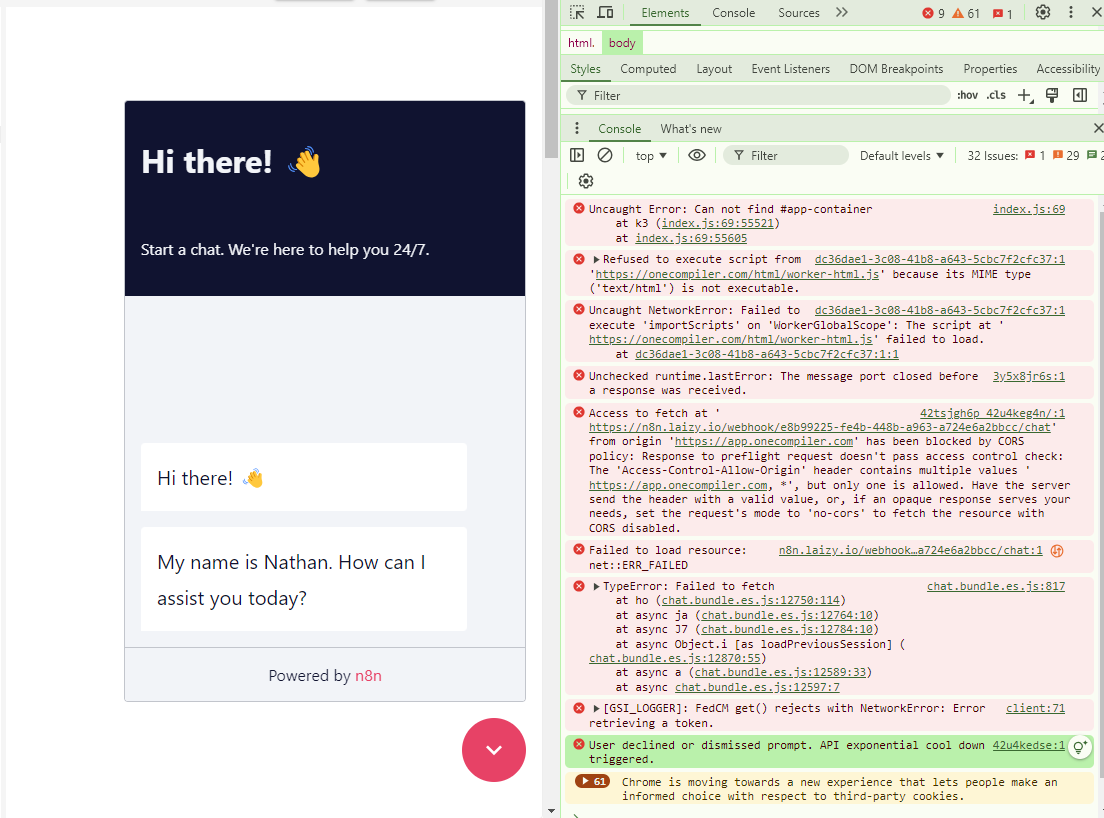
I try to check the browser dev console and I have this :
Same error over here
the set up of the env :
sudo docker run -d --restart unless-stopped -it --name n8n -p 5678:5678 -e N8N_SECURE_COOKIE=false -e N8N_HOST="
n8n.laizy.io
" -e VUE_APP_URL_BASE_API=“https://
n8n.laizy.io
/” -e WEBHOOK_TUNNEL_URL=“https://
n8n.laizy.io
/” -e WEBHOOK_URL=“https://
n8n.laizy.io
/” -e EXECUTIONS_TIMEOUT=3600 -e EXECUTIONS_PROCESS_TIMEOUT=3600 -e EXECUTIONS_DATA_PRUNE=false -v n8n_data:/home/node/.n8n --memory=“2g” n8nio/n8n
did you find a solution to this?
Can you share your config @Simone_Manto
I have the same issue. The chat window just doesn’t show an area in which you can type. My screenshots would the same as above.
It doesn’t matter in which workflow; it’s the chat window itself that seems to be missing something.
I’m self hosted (both local and on a server; both deployments have the same thing); updated to the last version today.
I have just found I also have the same issue, checking the output there is no input field of any kind rendered. I had thought it was a css issue but it isn’t.