Hi, I am fetching a file from a URL, then I need to change its name before saving/writing it. Is it possible?
Hi @igcorreia
Yes, this is possible.
You need to use
-
HTTP node to read file. You have an option there to read as a file.
-
Write binary file node, using data property. You can define destination path. I recommend using a file path with this format ~/filename.extension (always saved inside /root/ folder if you are running n8n with docker).
Hope this helps,
Could you share an example? I’d like to write to “~” but fail to do so, and somehow can’t find a way to set the destination path. thanks
I have to write to “~”, I assume because in my next step I have to use something like “curl [email protected]” to POST that file to a webserver. Afaik that call doesn’t allow paths inside.
Hi @sgw, if you simply want to POST a file you wouldn’t need to write it to the filesystem first. You can just send it directly like to your webserver like so:
(Also added a rename node to keep this post on topic with the thread, but it’s not technically needed for the upload itself)
@MutedJam ah, great, will try that asap. thanks!
@MutedJam Great, I see progress!
I now get my html sent to the Gotenberg-container and in my workflow there is a file returned named “html.html” … if I rename it (shell) it is a valid pdf … great.
I added another rename-node to the workflow (rename “html.html” to “my.pdf”) but the mime-type stays “text/html” somehow. Do I need some modified HTTP request?
EDIT: seems a node like this solves it (modernized as Code-Node).
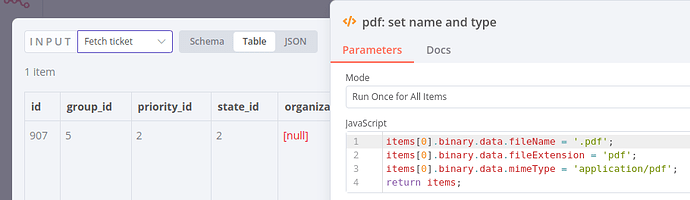
Yep, seems like you figured it out already. In my example flow I am just overwriting the filename, but there’s a few more binary properties you can change. The full data structure would be documented here.
Can I use values from previous nodes also in the filename?
I currently try to drag and drop the “pills” into the statement, that seems not to be allowed.
I’d like to use “id” from the node “Fetch ticket” in the filename, for example.
bump
thanks
Hey @sgw,
You can use the output from other nodes, You would need to bring the values into the code node using the syntax we document here: Built in methods and variables reference - n8n Documentation
Thanks for the pointer. Just trying … confused because " $("<node-name>").item isn’t available in the Code node."
Tried something like:
(and “fileName” should be “myNumber.pdf” or so)
Hey @sgw,
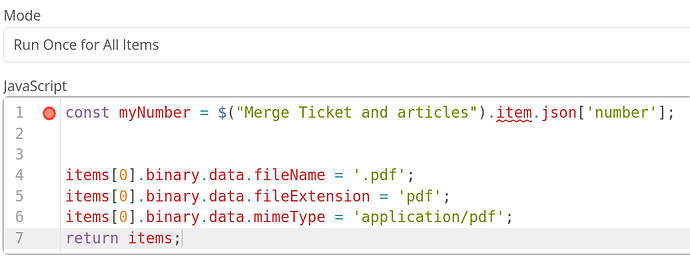
You got it so $("<node-name>").item is not in the code node which I believe we document but in the table above that you have the options you can use. Have a look at the example below which will rename a file using the value from the Set node.
Thanks, this gave me the direction.
This works now, and I can improve the naming from here:
const newName = $('Merge Ticket and articles').first().json.Ticket.number;
items[0].binary.data.fileExtension = 'pdf';
items[0].binary.data.fileName = `${newName}.${items[0].binary.data.fileExtension}`
items[0].binary.data.mimeType = 'application/pdf';
return items;
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.