Hi,
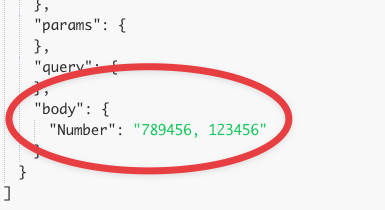
I get this data from an API. I will need to separate the “number” value into a list.

I have tried to do this with the List node but I can’t get it to work.
Do you have a solution for me?
Thanks for your help.
Hi,
I get this data from an API. I will need to separate the “number” value into a list.

I have tried to do this with the List node but I can’t get it to work.
Do you have a solution for me?
Thanks for your help.
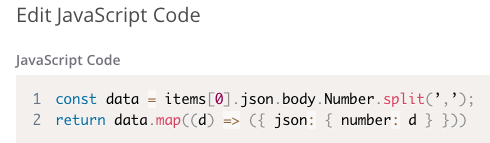
Use a function node with the following code:
const data = items[0].json.body.Number.split(‘,’);
return data.map((d) => ({ json: { number: d } }))
Thanks for your help.
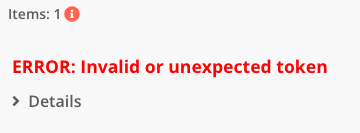
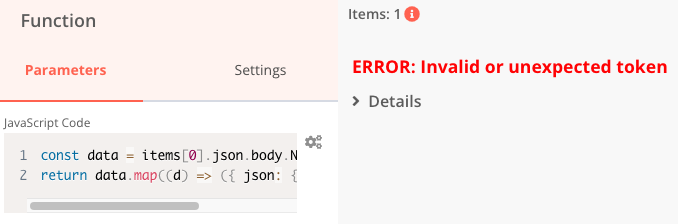
I tested this solution and I get this error message. I must have made a mistake on something simple…
Thanks for your help ![]()

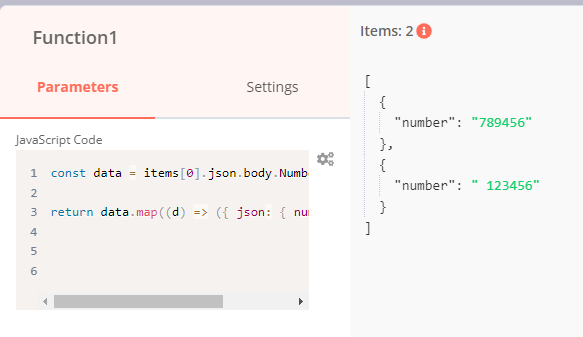
Hey @Lyoto, the example provided by @RicardoE105 is working for me as expected:

Have you tried copying the example workflow’s JSON snippet right into your n8n canvas? This should prevent any unexpected characters from sneaking in ![]()
@RicardoE105 @MutedJam Thank you for your messages.
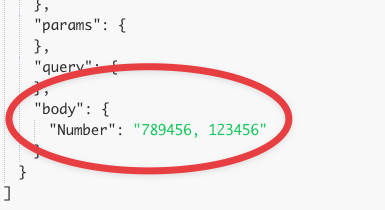
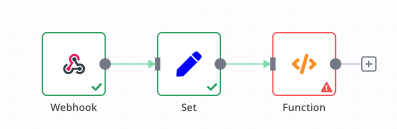
I tried to isolate the number part via a SET but I still have the same problem.
I probably made a mistake somewhere but I don’t see where. Do you have an idea?
Thanks ![]()



Hi @Lyoto,
can you send your workflow node as JSON? Select the node → STRG + C (to copy) and past it here?
Your screenshot show a wrong type of quotation marks in *.split(','). For JavaScript you have to use some of this:
![]()
'value' or "value" or `value`
RicardoE105 use the right marks in his post.
In the example I sent you, there is no set node. Connect the webhook node directly to the function node.
I just looked and the problem was with the type of quotation marks. I don’t know why the copy and paste didn’t go well.
@RicardoE105 @BillAlex @MutedJam Thank you very much for your help ![]()
![]()
Excellent, glad to hear it’s working now. Thanks so much for confirming!