Thanks for reply.
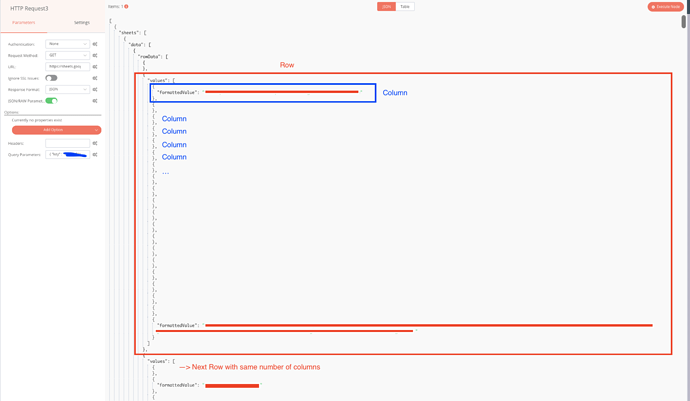
Attached you can find the JSON-Structure as requested (shortened output).
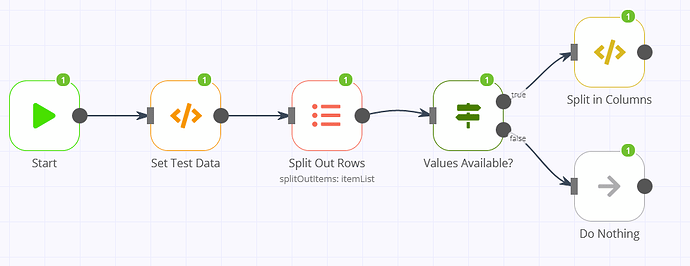
My main goal is to access a public google sheet (Read only permission) and upload the data into my database. I have tried to use the google sheets node with the “service account” but I didn’t receive output. Do you have a better solution?
[
{
"sheets": [
{
"data": [
{
"rowData": [
{},
{
"values": [
{
"formattedValue": "##### Text #####"
},
{},
{},
{},
{},
{},
{},
{},
{},
{},
{},
{},
{},
{},
{},
{},
{},
{},
{},
{
"formattedValue": "##### Text #####"
}
]
},
{
"values": [
{},
{
"formattedValue": "##### Text #####"
},
{},
{},
{},
{},
{},
{},
{},
{},
{},
{},
{},
{},
{},
{},
{},
{},
{},
{
"formattedValue": "##### Text #####"
}
]
},
{
"values": [
{
"formattedValue": "##### Text #####"
},
{
"formattedValue": "##### Text #####"
},
{
"formattedValue": "##### Text #####"
},
{
"formattedValue": "##### Text #####"
},
{
"formattedValue": "##### Text #####"
},
{
"formattedValue": "##### Text #####"
},
{
"formattedValue": "##### Text #####"
},
{
"formattedValue": "##### Text #####"
},
{
"formattedValue": "##### Text #####"
},
{
"formattedValue": "##### Text #####"
},
{
"formattedValue": "##### Text #####"
},
{
"formattedValue": "##### Text #####"
},
{
"formattedValue": "##### Text #####"
},
{
"formattedValue": "##### Text #####"
},
{
"formattedValue": "##### Text #####"
},
{
"formattedValue": "##### Text #####"
},
{
"formattedValue": "##### Text #####"
},
{
"formattedValue": "##### Text #####"
},
{
"formattedValue": "##### Text #####"
},
{
"formattedValue": "##### Text #####"
}
]
}
]
}
]
}
]
}
]