Hello I have such a scenario. am I going in the right direction? One of my problems is the endless loop. The reason for this is that I cannot update the cursor value in the loop. If I could, the loop might end.
Hi @Max_T
We cannot really judge the workflow without the requirements. ![]()
The loop you have, seems to already have an IF node to stop the loop. I guess this is not working?
Can you share the output of the HTTP request you make? The problem is probably that you do not properly select the field you need to check.
If you post the output of that HTTP request we can give it a look. ![]()
Yes, this loop doesn’t work as it should. The loop is infinite because I can’t pass a cursor value to the beginning of the loop.
The initial value cursor is set before entering the loop. The first time the loop passes, the value of cursor should change, but I can’t set this value to something else.
[
{
“entries”: [
{
“.tag”: “file”,
“name”: “Polonez.jpg”,
“path_lower”: “/szotestowe/polonez.jpg”,
“path_display”: “/SZOtestowe/Polonez.jpg”,
“parent_shared_folder_id”: “2870338481”,
“id”: “id: gdsfgdsgdsfg”,
“client_modified”: “2022-08-23T09: 56: 30Z”,
“server_modified”: “2022-08-23T13: 58: 41Z”,
“rev”: “tertet54e543wt4ert”,
“size”: 348660,
“sharing_info”: {
“read_only”: false,
“parent_shared_folder_id”: “346543645654”,
“modified_by”: “dbid: gdsfgresdt54t4e543534e5435”
},
“is_downloadable”: true,
“content_hash”: “4356etrtgsdfgg454t54tgretret54t554ty657657y453532rrrewtretert5467567yrttgfdsgf”
}
],
“cursor”: “RTYRTY54654657Y5TRYUTRYTRYTRY54RTYERYTREYTRETY-TETETERTERTERTER_CyOQXNhx8LybqMhZUdaa5gTMcU8Te1gVyMEPdTdklivbs0xNrtvc4GcWJgWH-k4k-qAqIXSRbWwGzZoU7j-mNSIqexfdgI_X1t6fzzKjz38w78Ydn8rTHZC5AA7afOjiLV1dQZXrp_6pQ8iW4I0TtomYjDCGtLFt8WDWzLNtDITTYNUwxrDBkCdM547rRZgbwsRdhQofOigOAK1GDY0RvdOAkN0CaaGHrLL_JIS6CKdnVvQE4-OhKmumsv1VCQ”,
“has_more”: true
}
]
Cursor is an item in a dropbox. If has_more = true there are more files and the loop starts all over again. However, I can not update the cursor variable, which causes the loop to read files from the same position and the loop cannot end.
Ah sorry I misread then.
Do you know the next cursor? Does the HTTP request also return that?
yes, the http module before the loop gets the first cursor, the http module in the loop gets the new cursor. My problem is I don’t know how to replace it.
loop is infinite because it uses the same cursor all the time. In the sense of the same cursor value
Thank you very much :), and how to pass the cursor value from http?
you can use a set node at the end of your loop to retrieve that new cursor from the HTTP node.
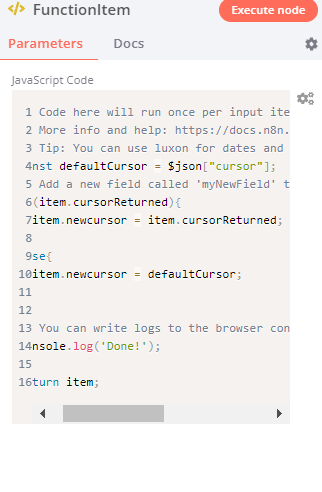
How do I get a value from http and want to insert it into the function item code, am I then using the set item? In this code below I put something wrong, how should it be correct?
const defaultCursor = $ node [“First files”]. json [“cursor”];
if (item.cursorReturned) {
item.cursor = item.cursorReturned;
}
else {
item.cursor = defaultCursor;
}
console.log (‘Done!’);
return item;
For this to work properly, I need to copy the value into the variable created by function itmes. How to do it ?
Just use the set node that’s a lot easier. ![]()
I do not have time to look at it for you.
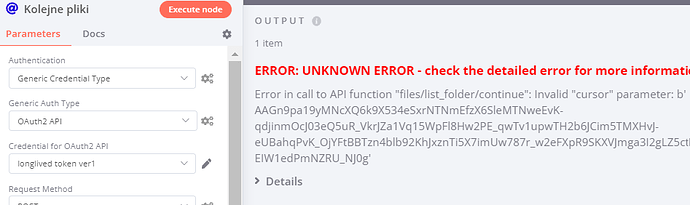
ok, i understand a little, but now i have a bug. explain to me that the variable is of the wrong type. do I understand this error correctly?

do I understand this error correctly?
You need to simply do item.cursor if you want to retrieve the value in the field cursor that is coming into the node. ![]()
Thank you, I’ve already dealt with it.