Describe the issue/error/question
We’re building private custom webhook nodes, and we’d like to put test data or output type of the webhook incoming information, so the user can later use the Variable Selector on the expressions, is it possible?
Test Data:
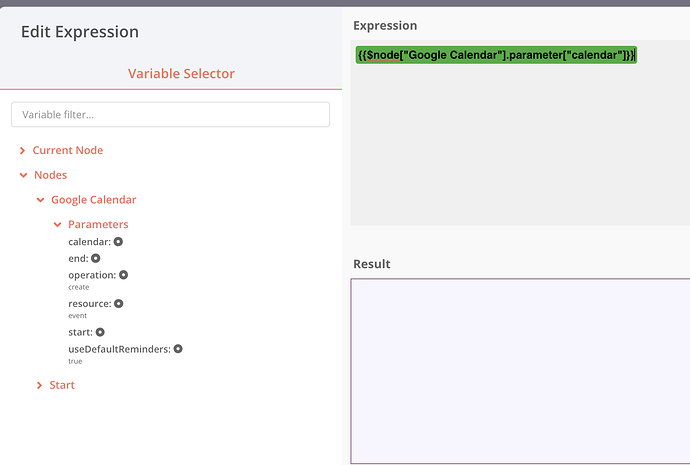
Variable Selector:
Custom Node
import { IWebhookFunctions } from "n8n-core";
import {
IDataObject,
INodeTypeDescription,
INodeType,
IWebhookResponseData,
} from "n8n-workflow";
export class MicrochipPreRegisteredByPartner implements INodeType {
description: INodeTypeDescription = {
displayName: "Microchip Pre Registered By Partner",
name: "microchipPreRegisteredByPartner",
icon: "file:upet-logo.svg",
group: ["trigger"],
version: 1,
description: "Microchip pre-registered by partner",
defaults: {
name: "Microchip Pre Registered By Partner",
color: "#FFFFFF",
},
inputs: [],
outputs: ["main"],
webhooks: [
{
name: "default",
httpMethod: "POST",
responseMode: "onReceived",
// Each webhook property can either be hardcoded
// like the above ones or referenced from a parameter
// like the "path" property bellow
path: '={{$parameter["path"]}}',
},
],
properties: [
{
displayName: "Path",
name: "path",
type: "string",
default: "microchip-preregistered",
placeholder: "",
required: true,
description: "The path to listen to",
},
{
displayName: "Filters",
name: "filters",
type: "collection",
placeholder: "Add Field",
default: {},
options: [
{
displayName: "Type",
name: "type",
type: "options",
options: [
{
name: "Automated",
value: "automated",
},
{
name: "Past",
value: "past",
},
{
name: "Upcoming",
value: "upcoming",
},
],
default: "",
},
],
},
],
};
async webhook(this: IWebhookFunctions): Promise<IWebhookResponseData> {
// The data to return and so start the workflow with
const returnData: IDataObject[] = [];
returnData.push({
headers: this.getHeaderData(),
params: this.getParamsData(),
query: this.getQueryData(),
body: this.getBodyData(),
});
return {
workflowData: [this.helpers.returnJsonArray(returnData)],
};
}
}