Hi, I get an error when trying to call a function.
Function:
let products = item
const res = products
.flatMap(Object.entries)
.map(([ id, props ]) => ( { ...props, id }));
return res
I am getting this error
ERROR: products.flatMap is not a function [Line 4 | Item Index: 0]
.
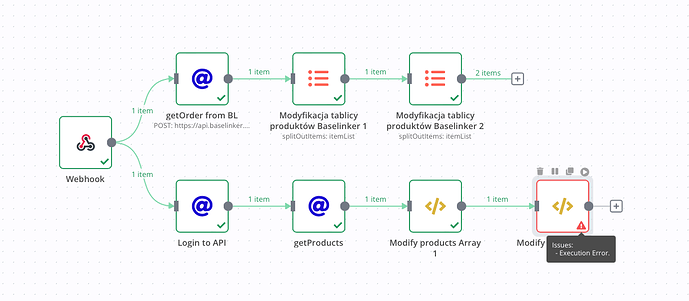
I’m trying to do an API integration with an online store
I download a list of products from the store via HTTP request.
I get this object:
[
{
"error": {
"code": 0,
"message": "OK",
"fields": []
},
"method": "listProducts",
"result": {
"2": {
"name": "Name of product with id 2",
"ean": "123123123",
"parameters": []
},
"3": {
"name": "Name of product with id 3",
"ean": "123123122",
"parameters": []
},
"5": {
"name": "Name of product with id 5",
"ean": "123123121",
"parameters": []
}
}
]
I call the function:
return item.result
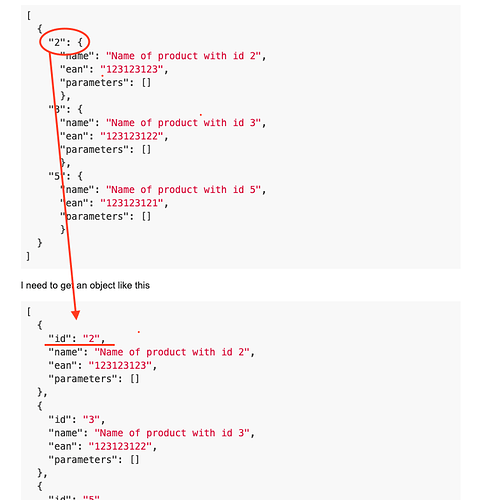
As a result, I get:
[
{
"2": {
"name": "Name of product with id 2",
"ean": "123123123",
"parameters": []
},
"3": {
"name": "Name of product with id 3",
"ean": "123123122",
"parameters": []
},
"5": {
"name": "Name of product with id 5",
"ean": "123123121",
"parameters": []
}
}
]
I need to get an object like this
[
{
"id": "2",
"name": "Name of product with id 2",
"ean": "123123123",
"parameters": []
},
{
"id": "3",
"name": "Name of product with id 3",
"ean": "123123122",
"parameters": []
},
{
"id": "5",
"name": "Name of product with id 5",
"ean": "123123121",
"parameters": []
}
]
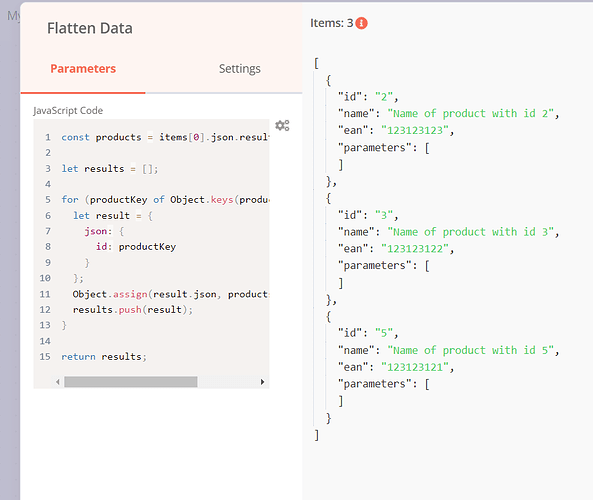
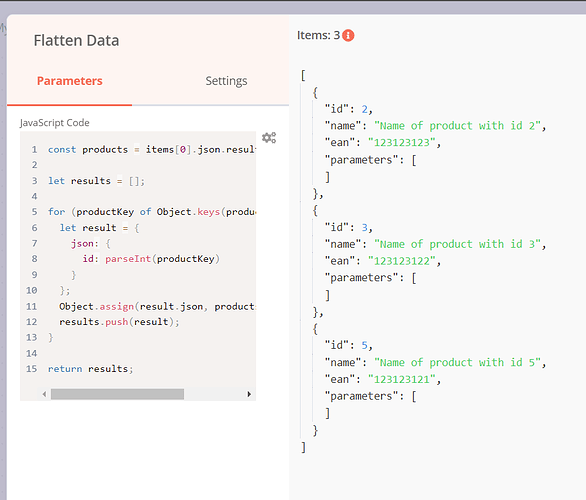
I need to get an object like this, so in the end I tried to achieve this through JavaScript but I get an error
ERROR: products.flatMap is not a function [Line 4 | Item Index: 0]