I Deployed n8n on docker with Nginx.
The deployment seems fine.
But when I access n8n through the domain the executions are stuck in the front-end.
When testing with a different Domain It does work fine. (without changing any env variables to the new domain, as I have only set the webhook URL)
WEBHOOK_URL=https://n8n.errordomain.com/
PATH=/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin
NODE_VERSION=16.14.2
YARN_VERSION=1.22.18
NODE_ICU_DATA=/usr/local/lib/node_modules/full-icu
N8N_SMTP_HOST=smtp.sendgrid.net
N8N_SMTP_USER=apikey
N8N_SMTP_PASS=*&^*@#^
N8N_EMAIL_MODE=smtp
N8N_SMTP_SENDER=*&^*@#
N8N_SMTP_PORT=587
N8N_SMTP_SSL=false
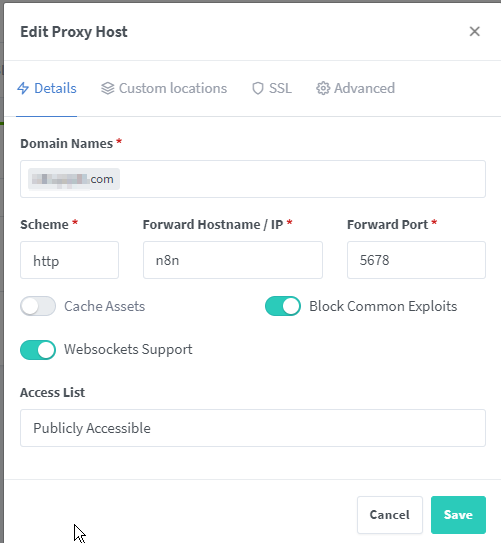
n8n.errordomain .com
Wix .com website and DNS pointing to the n8n server which is on a Hetzner cloud hosting server.
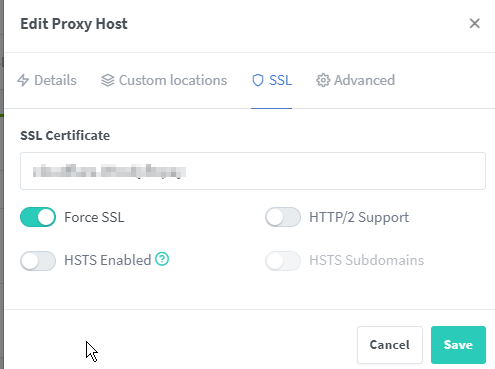
SSL from Lets Encrypt through the setup in nginx.
- webhooks work fine through this domain.
- executions stay “running” not doing anything. It should be creating a ticket in Monday, which it does not. so it is actually stuck on something not just showing that it is stuck.
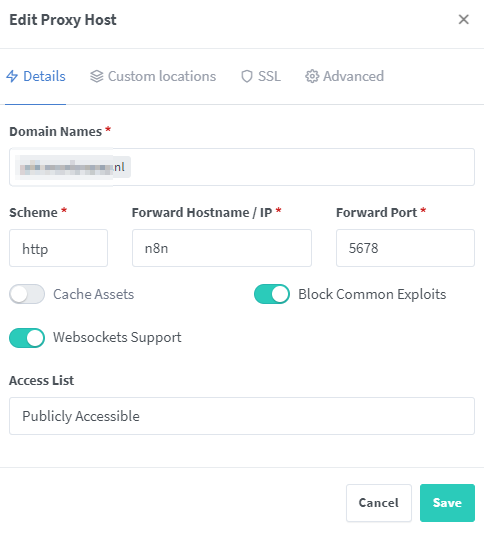
n8n.workingdomain .com
Cloudflare DNS
Cloudflare SSL
- No problem found at all.
Because only the DNS and SSL are different I think one of these might be the problem.
Hope someone knows what is going wrong.
Information on your n8n setup
- n8n version: 0.171.1
- Database you’re using (default: SQLite): Default
- Running n8n with the execution process [own(default), main]: Default
- Running n8n via [Docker, npm, n8n.cloud, desktop app]: Docker