Hi guys,
After of the all…thanks for this excellent project. N8N is amazing!!!
I searched a lot to find a solution but I didn’t found anything. I followed the tips from the topic:
Upload CSV with HTTP Request…
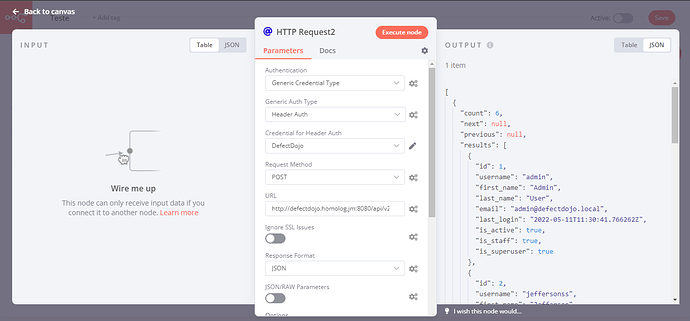
I’m use the latest version (0.182.0) and my workflow is very simple, I need get a xml file from Nessus Scan API and import this file in DefectDojo API. All workflow works except the file upload…
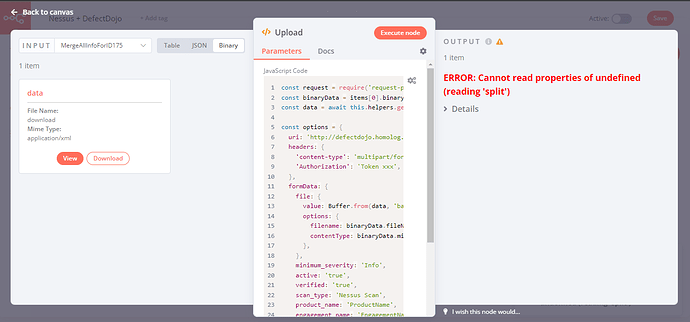
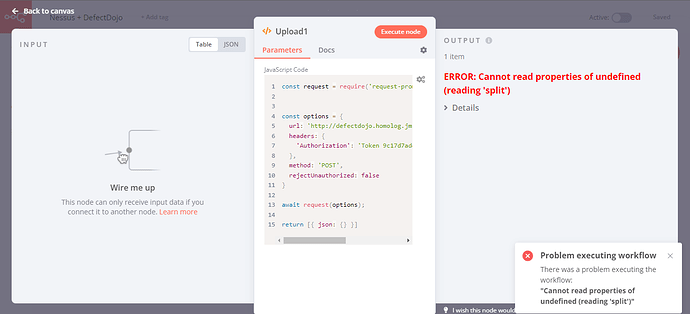
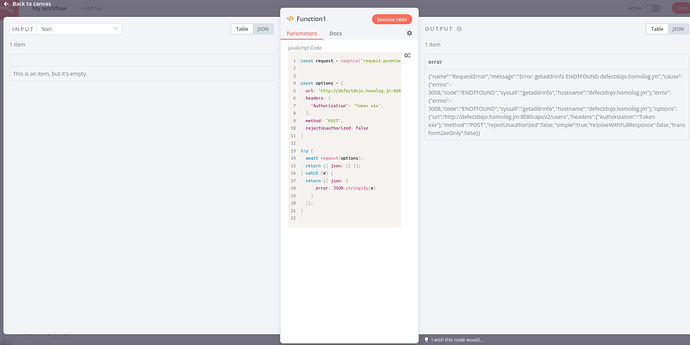
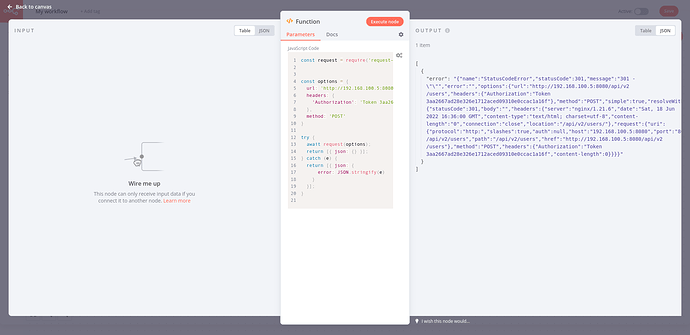
Follow print error:
Follow the details errors:
TypeError: Cannot read properties of undefined (reading 'split')
at Object.execute (/usr/local/lib/node_modules/n8n/node_modules/n8n-nodes-base/dist/nodes/Function/Function.node.js:127:91)
at runMicrotasks (<anonymous>)
at processTicksAndRejections (node:internal/process/task_queues:96:5)
at async Workflow.runNode (/usr/local/lib/node_modules/n8n/node_modules/n8n-workflow/dist/src/Workflow.js:594:28)
at async /usr/local/lib/node_modules/n8n/node_modules/n8n-core/dist/src/WorkflowExecute.js:537:49
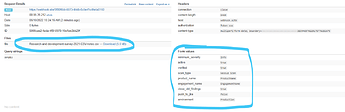
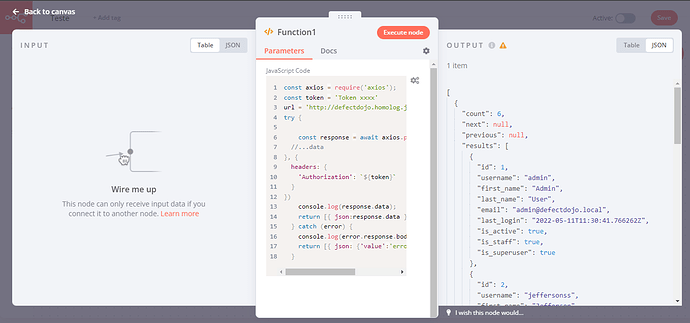
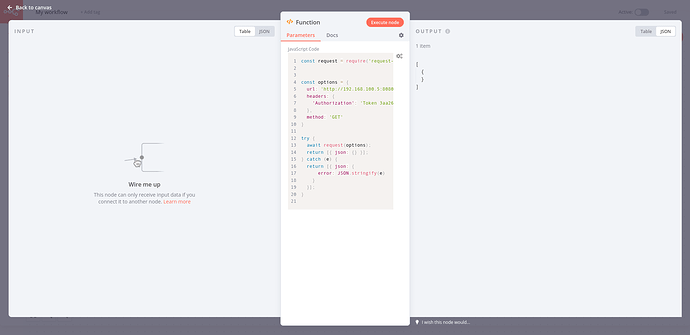
Follow the javascript code of the function node:
const request = require('request-promise-native');
const binaryData = items[0].binary.data;
const data = await this.helpers.getBinaryDataBuffer(0, 'data');
const options = {
uri: 'http://defectdojo.homolog.jm:8080/api/v2/import-scan/',
headers: {
'content-type': 'multipart/form-data',
'Authorization': 'Token xxx',
},
formData: {
file: {
value: Buffer.from(data, 'base64'),
options: {
filename: binaryData.fileName,
contentType: binaryData.mimeType,
},
},
minimum_severity: 'Info',
active: 'true',
verified: 'true',
scan_type: 'Nessus Scan',
product_name: 'ProductName',
engagement_name: 'EngagementName',
close_old_findings: 'true',
push_to_jira: 'false',
environment: 'Production',
},
method: 'POST',
}
await request(options);
return [{ json: {} }]
I don’t know where is my error…please anybody could you help me? Or any other way to do that?
PS: I don’t know with have some relation with the problem…but I can see the xml content when I download the binary but when I click on “View Button” I can’t see nothing…