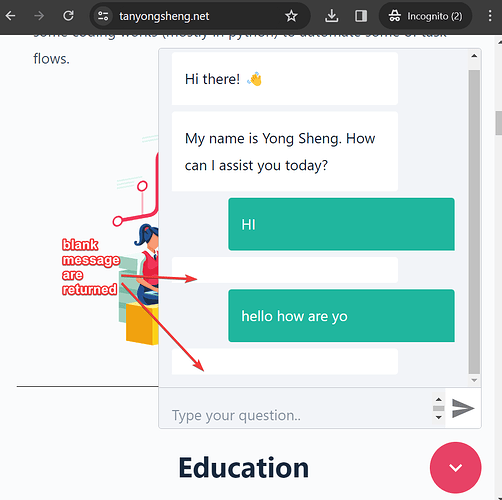
I plan to embed a n8n chatbot at my website: tanyongsheng.net. The execution seems to have succeeded, but it returns a blank message as below
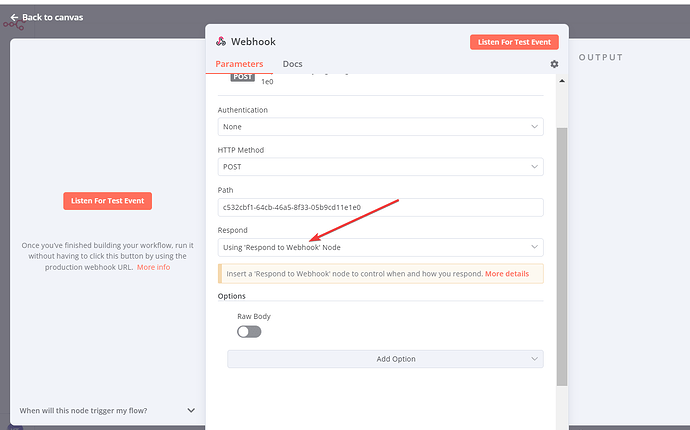
In short, I don’t know how to use “Respond to Webhook” node to make the message returned by Google Palm API appear on Chatbot.
For your info, I found this guide to embed n8n chatbot on my website via the CDN method: https://www.npmjs.com/package/@n8n/chat?activeTab=readme, and that’s what I followed.
Here is the script I put on the tag of my website and I have replaced the webhook production URL:
<link href="https://cdn.jsdelivr.net/npm/@n8n/chat/style.css" rel="stylesheet" />
<script type="module">
import { createChat } from 'https://cdn.jsdelivr.net/npm/@n8n/chat/chat.bundle.es.js';
createChat({
webhookUrl: 'YOUR_PRODUCTION_WEBHOOK_URL'
});
</script>
Attached is my workflow file.