Hey!
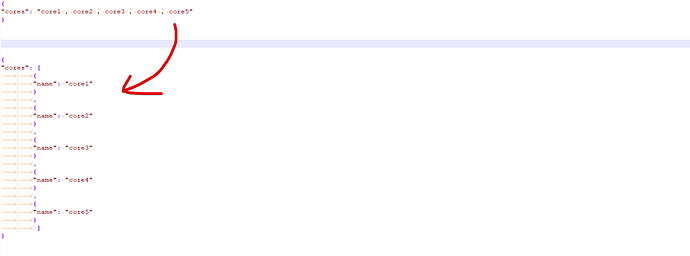
How to convert a string to an array of strings like this example?
Hey @Roket, one way would be to use the .split() method in JavaScript. You can find more information about that at MDN.
Perhaps something like this helps?
1 Like
tanay, thanks a lot!
1 Like
Glad it worked out, have fun! ![]()

2 Likes

2 Likes
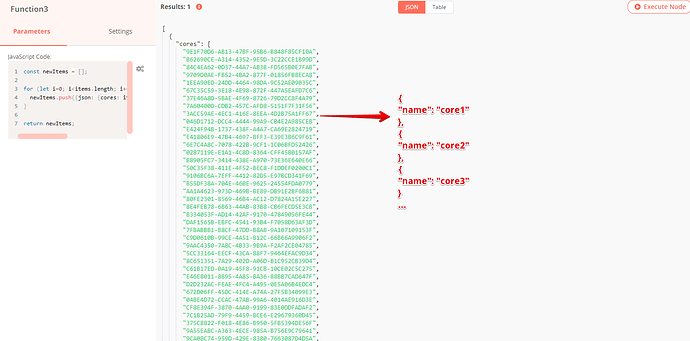
How to make a string out of each element of an array?
So I understand that you need to add a key to each element?
Hey!
If anyone needs it, here is a set of nodes for changing data within the framework of this post:
{
"nodes": [
{
"parameters": {
"keepOnlySet": true,
"values": {
"string": [
{
"name": "cores",
"value": "=core1 , core2 , core3 , core4 , core5"
}
]
},
"options": {}
},
"name": "Set11",
"type": "n8n-nodes-base.set",
"typeVersion": 1,
"position": [
-940,
1200
]
},
{
"parameters": {
"functionCode": "let arr = items.map(item => item.json.cores);\nlet arr2 = arr[0].split(' , ');\nlet obj = arr2.reduce((result, item, index, array) => {\n result[index] = {'name': item}; //a, b, c\n return result\n}, {})\nreturn [{\njson: Object.values(obj)\n}\n]"
},
"name": "Function14",
"type": "n8n-nodes-base.function",
"typeVersion": 1,
"position": [
-780,
1200
]
},
{
"parameters": {
"functionCode": "// Based on:\n// https://docs.n8n.io/reference/javascript-code-snippets.html#_1-create-multiple-items-from-a-single-item\nreturn items[0].json.map(item => {\n return {\n json: item\n }\n});\n"
},
"name": "Function15",
"type": "n8n-nodes-base.function",
"typeVersion": 1,
"position": [
-620,
1200
]
}
],
"connections": {
"Set11": {
"main": [
[
{
"node": "Function14",
"type": "main",
"index": 0
}
]
]
},
"Function14": {
"main": [
[
{
"node": "Function15",
"type": "main",
"index": 0
}
]
]
}
}
}