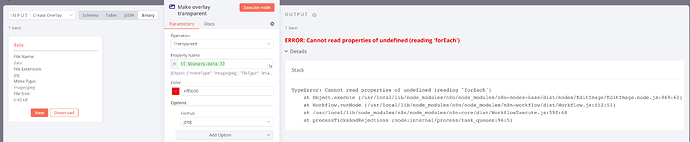
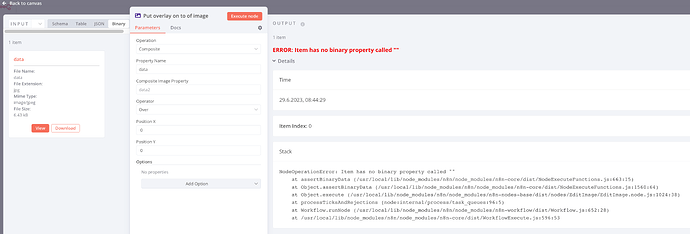
Hi @ManyQuestions, it looks like you are using an expression reading the content of {{ $binary.data }} on your “Make overlay transparent” node. The node would however expect the name of your binary property. Similar to what you are doing on your previous node you’d simply need enter data instead, no $binary, no braces to avoid this error:

Hi again @MutedJam. Thanks for the answer. Tried these both variants before, but wasn’t working with “data” in the field as well. Any other idea?
Looks like you might have been affected by a bug @ManyQuestions ![]()
Can you try upgrading to [email protected]? It should contain a fix for the Transparent operation of the node: Release [email protected] · n8n-io/n8n · GitHub
If you are currently using an n8n version before 0.234.0, make sure to take a full backup just in case though: n8n/packages/cli/BREAKING-CHANGES.md at master · n8n-io/n8n · GitHub
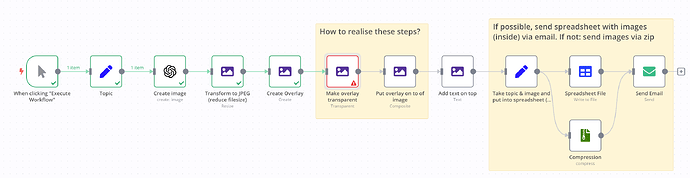
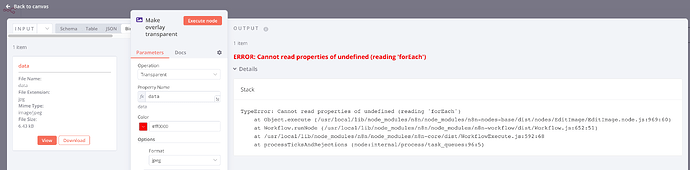
Good morning @MutedJam, i’ve installed version 0.2.3.5.0 and it seems like the transparency is working now. So we are one step further. I tried renaming the file, but no effect:
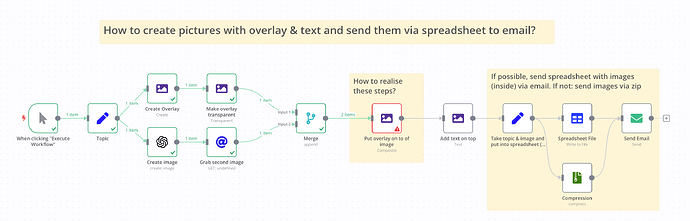
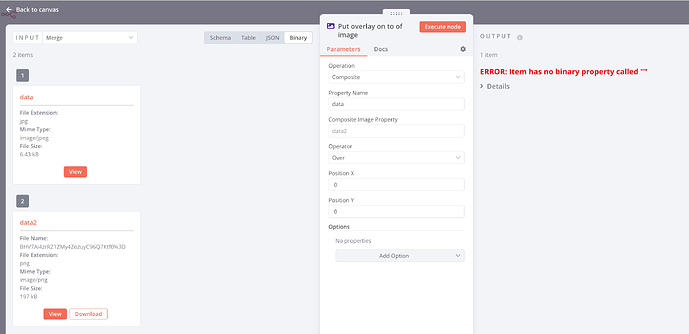
Hi @ManyQuestions, the Composite operation needs two binary objects. The base image, and the image to put on top of the base image. Like so:
Result:
Hope this helps ![]()
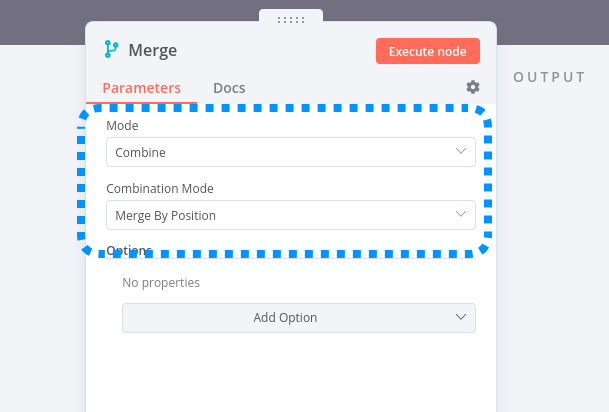
You’d need to switch your Merge node to Combine → Merge by Position here as the Image node requires one item with two binary files:

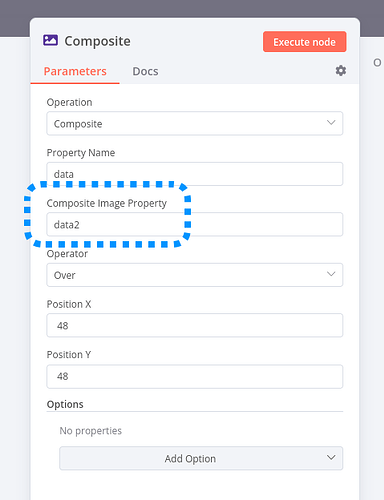
Also, on the Edit Image node you’d need to specify the name of the property your second image lives in on the Composite Image Property field:
Hi again @MutedJam , its kind of working better now. Still struggeling with the transparency.
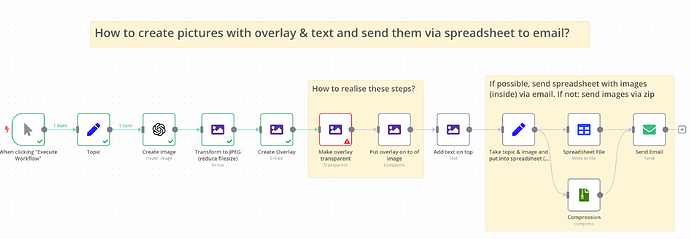
Trying to do something like this:
Hi @ManyQuestions, it looks like this image uses a partially opaque overlay (if any).
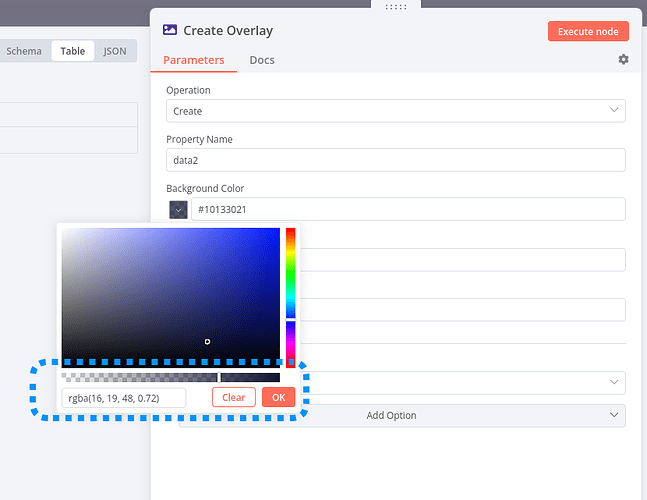
You can specify the opacity when using a suitable format (such as png):
So to create an overlay adding a shade over your base image, something like this should do the job:
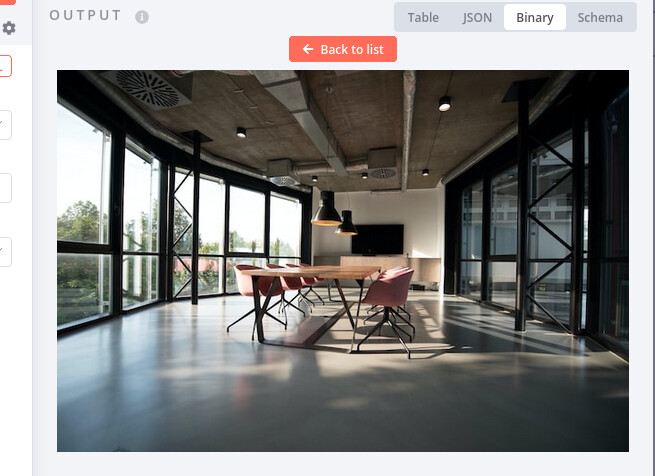
Base image:

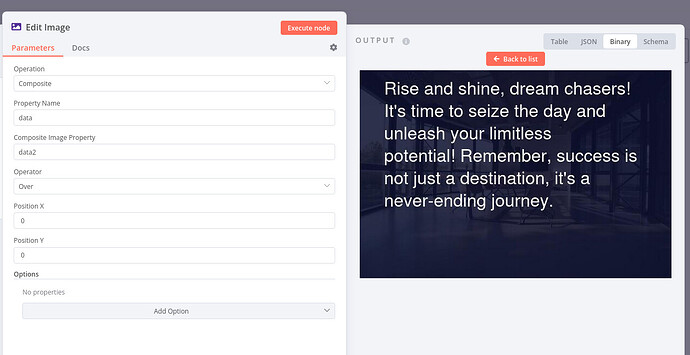
After creating and adding the overlay:
Is this what you have in mind?
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.