Previously, the node followed the webhook and the received data was converted to the format I needed… now I need to change the location of the node… but in this case, I don’t know how to get to the webhook node to get data from it
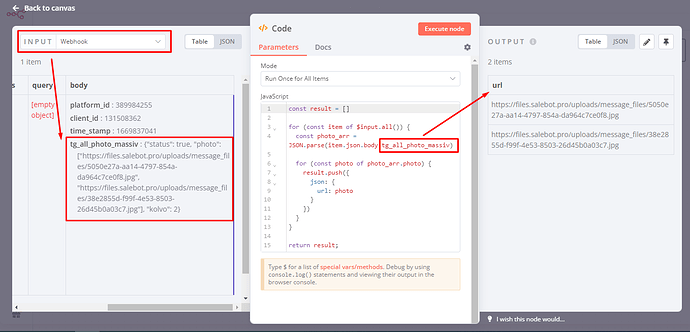
const result = []
for (const item of $input.all()) {
const photo_arr = JSON.parse(item.json.body.tg_all_photo_massiv)
for (const photo of photo_arr.photo) {
result.push({
json: {
url: photo
}
})
}
}
return result;
tg_all_photo_massiv:{“status”: true, “photo”: [“https://files.salebot.pro/uploads/message_files/5050e27a-aa14-4797-854a-da964c7ce0f8.jpg ”, “https://files.salebot.pro/uploads/message_files/38e2855d-f99f-4e53-8503-26d45b0a03c7.jpg ”], “kolvo”: 2}
I am having the same issue. In earlier versions, you could pin a json which made all so much easier to test.
I’ve solved it by detaching the Webhook node (detach it) and replace it with a Code node exporting the sample data.
Then when I am happy with the flow, I activate and attach the Webhook node.
This bug is reported to @Jon
tg_all_photo_massiv - data gets here dynamically (((
Jon
December 1, 2022, 3:16pm
5
Hey @Farid_Farkhadov ,
Is the webhook node directly before the code node or is it a couple of nodes back?
Jon
December 1, 2022, 4:39pm
7
Hey @Farid_Farkhadov ,
You will want the options here: Built in methods and variables reference - n8n Documentation the workflow below shows a way you can use the output data of a previous node using the name.
1 Like
system
March 1, 2023, 4:40pm
8
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.