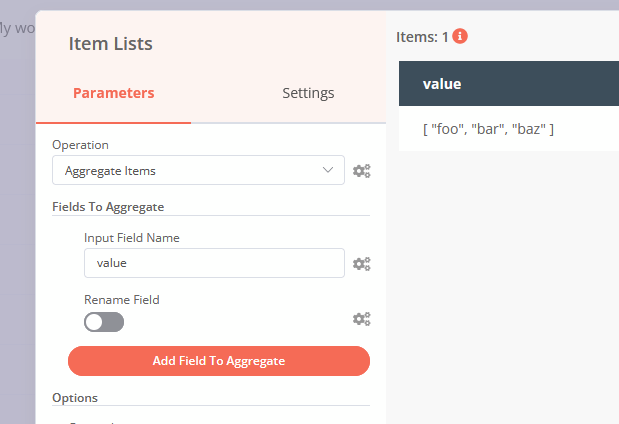
So, what you have suggested was not, what i had in mind. I have written a small function block that demonstrates, what i had in mind. Please see below.
I am serializing the rows into a CSV like table and store it in the table ouput file. I think i’ll do something similar with a preformatted HTML table. I’ll store that in the html key.
{
"nodes": [
{
"parameters": {},
"name": "Start",
"type": "n8n-nodes-base.start",
"typeVersion": 1,
"position": [
-310,
290
]
},
{
"parameters": {
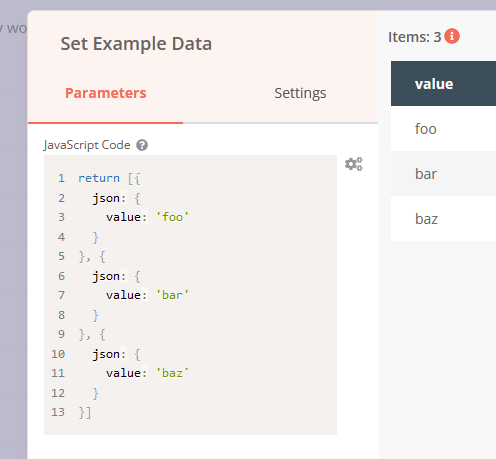
"functionCode": "return [{\n json: {\n name: 'alice',\n color: 'blue'\n }\n}, {\n json: {\n name: 'bob',\n color: 'red'\n }\n}, {\n json: {\n name: 'john',\n color: 'yellow'\n }\n}]"
},
"name": "Set Example Data",
"type": "n8n-nodes-base.function",
"typeVersion": 1,
"position": [
-80,
290
]
},
{
"parameters": {
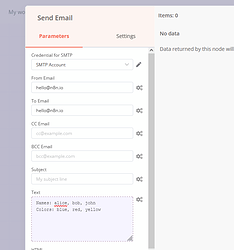
"fromEmail": "[email protected]",
"toEmail": [email protected]",
"subject": "Test from n8n",
"text": "=Hi,\n\nthis is my \"virtual table\":\n{{$node[\"Function\"].json[\"value\"]}}\n\nbye! 🖐",
"options": {}
},
"name": "Send Email",
"type": "n8n-nodes-base.emailSend",
"typeVersion": 1,
"position": [
350,
290
],
"credentials": {
"smtp": {
"id": "4",
"name": "SMTP account"
}
}
},
{
"parameters": {
"functionCode": "// Code here will run only once, no matter how many input items there are.\n// More info and help: https://docs.n8n.io/nodes/n8n-nodes-base.function\n\n// Loop over inputs and add a new field called 'myNewField' to the JSON of each one\nlet strValue = \"\";\nfor (item of items) {\n strValue += item.json.name + ',' + item.json.color + '\\r\\n'\n}\n\nlet returnArray = []\nreturnArray.push({json: {key:\"table\", value: strValue }})\nreturn returnArray;"
},
"name": "Function",
"type": "n8n-nodes-base.function",
"typeVersion": 1,
"position": [
170,
290
]
}
],
"connections": {
"Start": {
"main": [
[
{
"node": "Set Example Data",
"type": "main",
"index": 0
}
]
]
},
"Set Example Data": {
"main": [
[
{
"node": "Function",
"type": "main",
"index": 0
}
]
]
},
"Function": {
"main": [
[
{
"node": "Send Email",
"type": "main",
"index": 0
}
]
]
}
}
}