I’ve below HTML sample
<!DOCTYPE html>
<html>
<style>
table, th, td {
border:1px solid black;
}
</style>
<body>
<h2>A basic HTML table</h2>
<table style="width:100%">
<tr>
<td>Priority</td>
<td><span style="background:#ffd700">Medium</span></td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>Risk</td>
<td><span style="color:#808080">Low</span></td>
<td><span style="color:#808080">Medium</span></td>
<td><span style="color:#ff0000">High</span></td>
</tr>
<tr>
<td>Hostname</td>
<td>aws-12345</td>
<td></td>
<td></td>
</tr>
<tr>
<td>Team</td>
<td><span style="color:#0000ff">Management</span></td>
<td>Windows</td>
<td>Linux</td>
<td>DevOps</td>
<td>Security</td>
</tr>
</table>
</body>
</html>
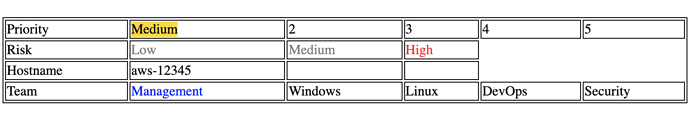
The Leftmost Column is the “Key” and any highlighted/differently-coloured is the “Value”.
Any chance on how to pair them key & value?
For example the final output needed is
- Priority=Medium
- Risk=High
- Hostname=aws-12345
- Team=Management
Thanks in advance