The issue
The node I am working on needs to display options in a drop-down menu. The options have to be relevant to the context given by another drop-down menu.
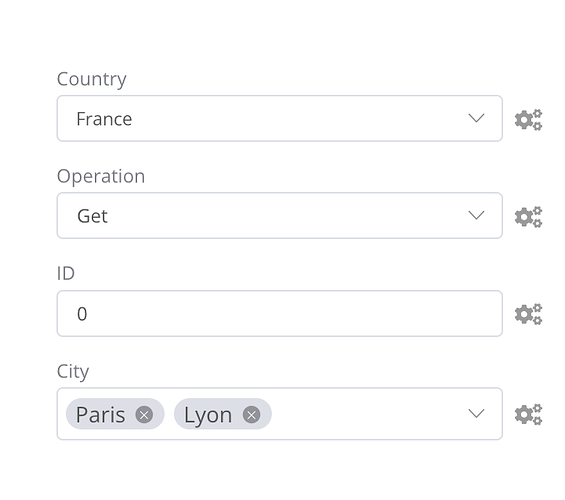
Here is an example with a country and a city :
The City dropdown menu options are relevant to the country France.
Yet, when another country is selected, the selected Cities remain and the dropdown menu isn’t updated.
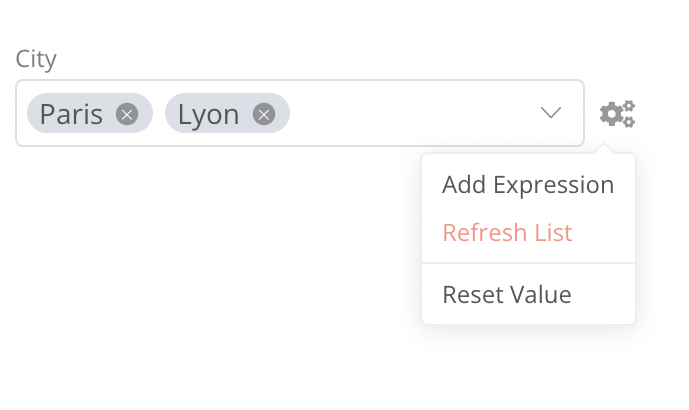
In order to update the City dropdown menu, the user has to :
- manually remove the selected items
- manually use the (somewhat hidden) “Refresh List” button.

Is there a way to make the list update automatically ?
Information on your n8n setup
- n8n version: 0.168.2
- Database you’re using (default: SQLite): SQLite
- Running n8n with the execution process [own(default), main]: own
- Running n8n via [Docker, npm, n8n.cloud, desktop app]: npm