Hello guys ! I got an interesting usecase for no-code developers on n8n. Improving this kind of workflow can solves many different types of conditionnal problem for no-code users likes me, here’s the use case :
- I got this text in HTML :
<p>Lorem ipsum dolor sit amet...</p>
<p>Lorem ipsum dolor sit amet...</p>
<h2><span style="background-color: #ffff00;">Compte Google</span></h2>
<div>Lorem ipsum dolor sit amet...</div>
<h2><span style="background-color: #ffff00;">Calendrier</span></h2>
<p>Lorem ipsum dolor sit amet...<strong><a href="https://docs.google.com/spreadsheets/d/{{ $json.sheetId }}/">Lorem Ipsum</a></strong>Lorem ipsum dolor sit amet...</p>
<h2><span style="background-color: #ffff00;">Contrat</span></h2>
<div>Lorem ipsum dolor sit amet...</div>
<h2><span style="background-color: #ffff00;">Modalités Pédagogiques</span></h2>
<p>Lorem ipsum dolor sit amet...<strong><a href="https://drive.google.com/drive/folders/{{ $json.gDModuleId }}">Lorem Ipsum</a></strong></p>
<h2><span style="background-color: #ffff00;">Feuilles d'é...</span></h2>
<div>Lorem ipsum dolor sit amet...</div>
<h2><span style="background-color: #ffff00;">On Boarding</span></h2>
<div>Lorem ipsum dolor sit amet... <strong>Lorem Ipsum</strong></div>
<h2><span style="background-color: #ffff00;">Paiement</span></h2>
<p>Lorem ipsum dolor sit amet... <strong><a href="{{ $json["Ids RIB"] }}">Lorem Ipsum</a></strong>.</p>
<h2><span style="background-color: #ffff00;">Fin</span></h2>
<p>Lorem ipsum dolor sit amet...<br />
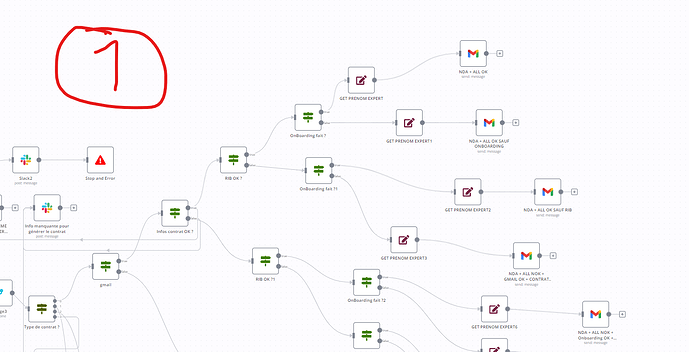
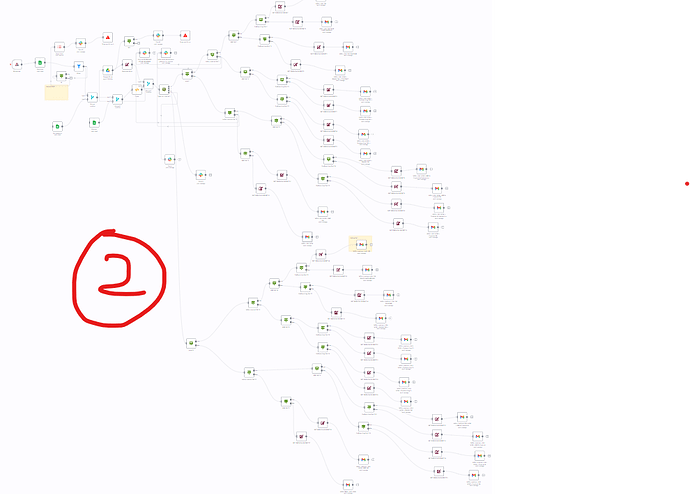
For every <h2> I have have to Adapt OR Remove some parts of the text. You can see on the screen number 2 that it can became a huge workflow depending on the numbers of variables…
So is there a way to just write the part of the code (with the HTML template maybe ?) In order to reduce the size of the workflow and for fix it the best way in case of trouble.
Thanks for thoses who will try to help me with this kind of use case that can be really useful !