Hello everyone,
I’m very new to n8n and loving it so far.
Unfortunately I couldn’t find the answer to my question online, so I hope it’s ok to ask here.
Is it possible to call the n8n form trigger with url parameters so that some fields are automatically populated with the data from the url?
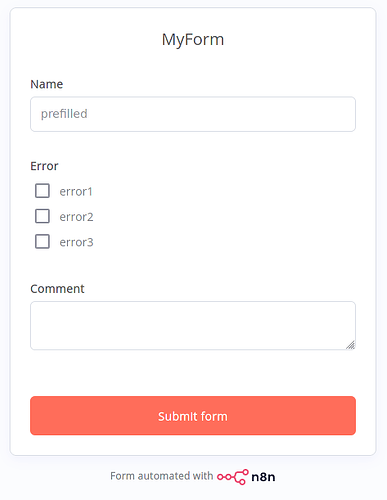
For example, open ...:5678/webhook-test/1cc86fbd-d640-49d5-865d-bd3856828b59/n8n-form?name=prefilled to get a web form like this, where a user only has to fill in the missing fields:
The idea behind this is: From a web link on a website/email I want to create a task in an app. I can control how this link is generated and prefill some data, but a user needs to add some data for the task before it’s created.
Since my task app is not able to create such a form, I was hoping n8n could help here ![]()
Information on your n8n setup
- n8n version: 1.17.1
- Database (default: SQLite): SQLite
- n8n EXECUTIONS_PROCESS setting (default: own, main): default
- Running n8n via (Docker, npm, n8n cloud, desktop app): Docker
- Operating system: Debian