Hello community,
I need to upload multiple images to WordPress after compressing them. How can I do that?
Hello community,
I need to upload multiple images to WordPress after compressing them. How can I do that?
Hi @ManyQuestions!
Can you let us know what your data structure is with the images, and why you need to compress them? If you pass for example 10 images to an HTTP request node, it would make a request for every single item, so there’s shouldn’t be a need for compression from n8n’s side of things!
Do you have a number of binary items that you’re sending to Wordpress and the upload fails? If so, what error are you seeing?
I need to compress them (aka change the filetype), because i am sending them to the WordPress of customers. Since i cannot assume that they compress them afterwards, their websites would be extremely big with long load times (one image is 3mb and there are 3-10 on each worpress post).
i am not sure what you mean with data structure. When they come out of openai, they have binary or url. The best workflow would be:
Thanks for getting back to me, and with examples!
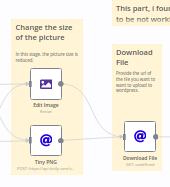
I’m not sure what the output is from the Tiny PNG node you’re having, but from here:

If the Tiny PNG node does provide a URL instead of a direct image, you’ll probably want to use only that node (or use the Merge node to merge data from the Edit Image + Tiny PNG node). The Edit Image node won’t return a URL.
Let me know if that helps!
Thanks again, this is the result when I use the tiny PNG flow (it’s not my preferred method, but would be helpful for now):
Taking a look at that error, that’s a 500 response from Wordpress - so that’s specifically Wordpress rejecting the data type. I’m not sure what Wordpress is expecting.
Could you share the exact JSON and binary data you are passing on to the Wordpress node? That would let me test further!
[
{
“input”: {
“size”: 197109,
“type”: “image/png”
},
“output”: {
“size”: 9055,
“type”: “image/png”,
“width”: 256,
“height”: 256,
“ratio”: 0.0459,
“url”: “https://api.tinify.com/output/7y47gt8dm5a9kakcxgeswe3nz8ksk0ps”
},
“content-type”: “image/png”,
“content-disposition”: “attachment; filename=7y47gt8dm5a9kakcxgeswe3nz8ksk0ps”,
“accept”: “application/json,text/*;q=0.99”
}
]

@Jon and I both played around with this - I’m successfully able to upload your image to the Wordpress media library using these settings:
Specifically these headers:
Can you have a try and see if that works for you?
Hey guys,
Doing some tests, I think the error comes from an authentication problem in the API. When trying to upload the image, usually the WordPress API returns a rest_cannot_create error.
The workflow below generates the image with OpenAI, compresses it to .webp image format and uploads it to the test WordPress instance.
To solve the authentication problem discussed above, simply install this plugin on the WordPress installation where you want to upload the images so that the rest_cannot_create error disappears.
![]()
Hey @martinhache,
A plugin shouldn’t be needed, I have just created an account on TasteWP and was able to upload a file without needing it.
The trick is to generate an app password under the users profile.
Hey @Jon
Thanks so much for the reminder. I no longer remembered that this option was implemented in WordPress a few versions back.
So, taking Jon’s recommendation, the workflow would look like this:
We would just need to change the generic credential type to Basic Auth, and include the username and application password we generated in our user profile.
We learn something new every day… ![]()
Thanks for the tips. Is there a way we can get the uploaded image id to be used to update the feature image $ curl -X POST https://example.com/wp-json/wp/v2/posts/ -d ‘{“featured_media”:" featured_media_id"}’
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.