I’m having a problem that I don’t know how to solve.
I have to process some items and send via http
the first item in the first run works as normal, but in the second run the data from set and set1 is joined.
I don’t know if I managed to be very clear, I’m putting an example so you can take a look
Thank you very much
Because you have the same format of data, try using {{$json["City"]}} in your HTTP node instead of referring to both Set and Set1 with $node. This will retrieve the incoming data of the current item only.
Updated workflow
1 Like
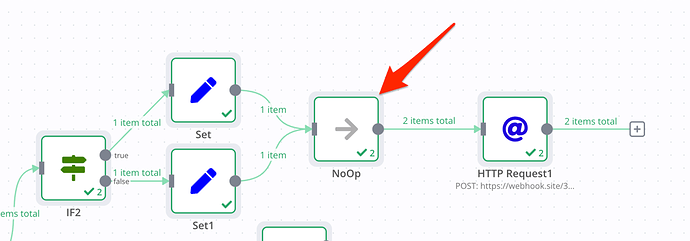
Another trick you can use when converging multiple paths is a NoOp node, which you can then reference from that point on.
In this example you can just reference the {{$node["NoOp"].json["City"]}} from that point onwards.
Example Workflow
1 Like
pemontto:
partir desse ponto.
thank you very much, i didn’t know about this feature, i greatly appreciate your help
1 Like
ruby09
April 25, 2022, 3:52am
5
HI, @pemontto @mcnaveen ,
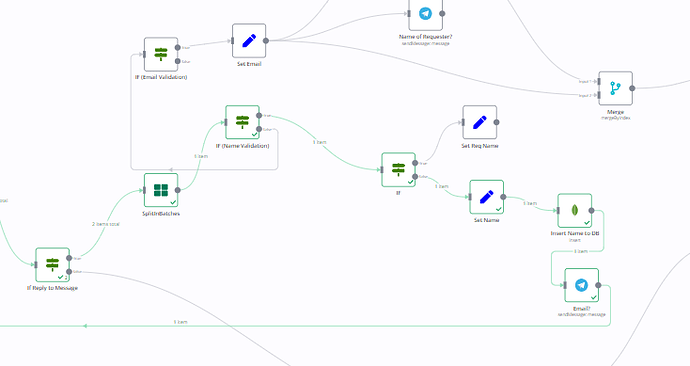
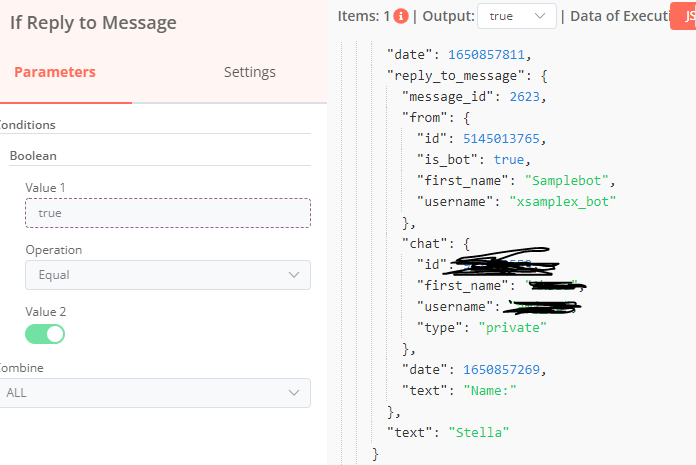
My first item goes and works properly but my second item doesnt.
1st item
2nd item
I want to get the input (email) from user just like in the 1st item
Hi @ruby09
The main concept of the Split in batches node is to loop through the data.
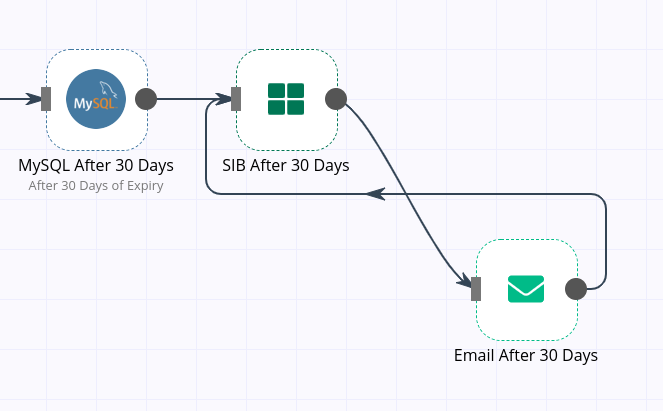
Take a look at the below screenshot.
Here is what happens
The data is fetched from the MySQL Database.
Let’s say I get 10 Records
Now, the Data is passed into SIB Node and Batch Size is set to 1
After that, it sends the email address to Email Node
Again, it connects to SIB Node. (Look at the Arrow Marks)
This way all the 10 Records will be executed one after another.
In your case, You have to Loopback from the 1st Batch data’s ending node. Hope this example helps.
1 Like