Hi Team,
I am trying the implement for one my issues relate to git-hub logs.
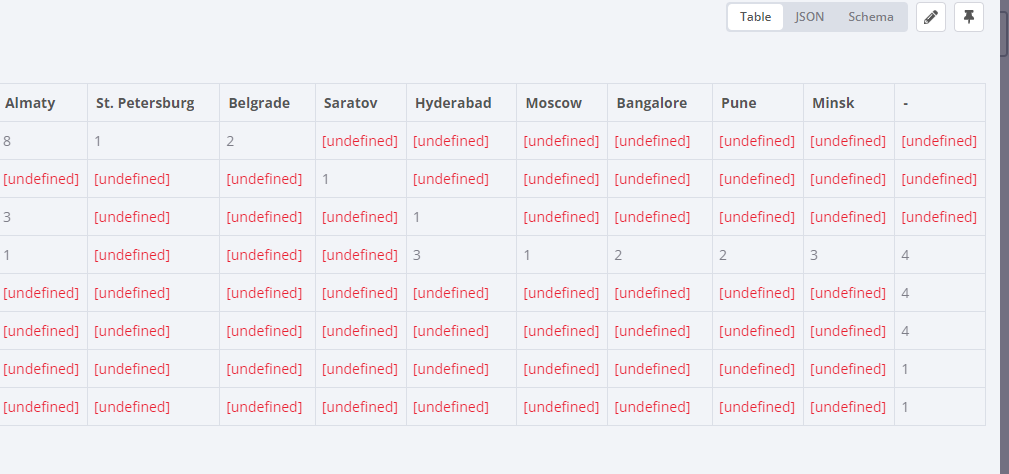
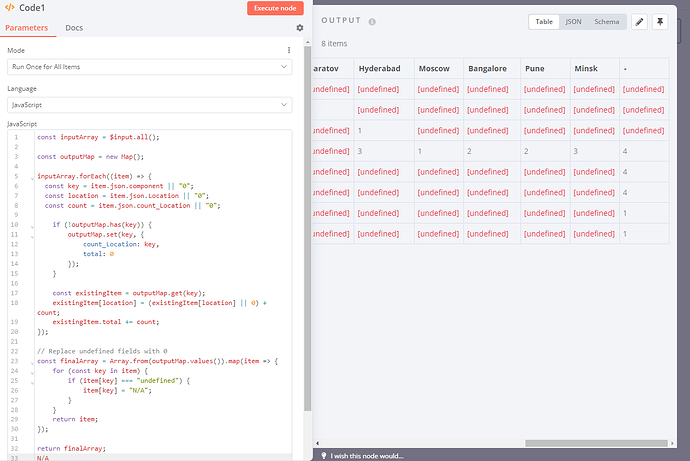
I have implemented and is almost working. May I know How to remove the “[undefined]” in the code of java script while send an email to the outlook .
Below is the screenshot related to it .
I would like to remove the “[undefined]” and replace it with the 0 or “N/A”.
Below is the JS which I am using it ::::
const inputArray = $input.all();
const outputMap = new Map();
inputArray.forEach((item) => {
const key = item.json.component;
const location = item.json.Location;
const count = item.json.count_Location;
if (!outputMap.has(key)) {
outputMap.set(key, {
count_Location: key,
total: 0
});
}
const existingItem = outputMap.get(key);
existingItem[location] = (existingItem[location] || 0) + count;
existingItem.total += count;
});
// Replace undefined fields with 0
const finalArray = Array.from(outputMap.values()).map(item => {
for (const key in item) {
if (item[key] === undefined) {
item[key] = 0;
}
}
return item;
});
return finalArray;
- **n8n version: Version 1.3.1
- **Database (default: SQLite): default: SQLite
- **n8n EXECUTIONS_PROCESS setting (default: own, main): (default: own, main):
- **Running n8n via (Docker, npm, n8n cloud, desktop app): n8n via Docker
- **Operating system: CentOS 7
Thanks
DILIP BK