Hi everyone, first of all, I’d like to say I’m really pleased to join the n8n community : I discovered n8n through SeaTable, and I really love it, thanks a lot for all this work and for maintaining a community version ![]() !!
!!
Here is my problem now : I’m trying to retrieve some data sent to my workflow from an internet page through a webhook trigger. I didn’t encounter any problem while sending simple json data via a POST request with an application/json Content-Type (see bellow).
While trying to send files however, I changed my Content-Type to multipart/form-data and I don’t encounter any error (I get a 200 response-code) but I can’t get any data (my request’s body is always empty).
I have an html page with simple text and email inputs, and one select (I dropped the file upload for now as the problem is already present without that). As you can see bellow, I can send my request with both Content-Types : with the sendMsg() function for application/json Content-Type, and with the sendMsgFormData() function for multipart/form-data Content-Type.
function sendMsg() {
let data = {
text: 'Name : '+document.getElementById('name').value+'<br>Email : '+document.getElementById('email').value+'<br>Message : '+document.getElementById('text').value,
channel : document.getElementById('channel').selectedOptions[0].value,
email : document.getElementById('email').value
};
fetch("https://vps-25355c52.vps.ovh.net:6231/webhook-test/da4a7645-ccc6-4a0d-a1aa-0dd87460ef6a", {
method: "POST",
headers: {'Content-Type': 'application/json'},
body: JSON.stringify(data)
}).then(res => {
console.log("Request complete! response:", res);
});
}
function sendFormDataMsg() {
let data = new FormData();
data.append('text', 'Name : '+document.getElementById('name').value+'<br>Email : '+document.getElementById('email').value+'<br>Message : '+document.getElementById('text').value);
data.append('channel', document.getElementById('channel').selectedOptions[0].value);
data.append('email', document.getElementById('email').value);
fetch("https://vps-25355c52.vps.ovh.net:6231/webhook-test/da4a7645-ccc6-4a0d-a1aa-0dd87460ef6a", {
method: "POST",
headers: {'Content-Type': 'multipart/form-data'},
body: data
}).then(res => {
console.log("Request complete! response:", res);
});
}
Webhook trigger node (I can’t really call that a workflow  )
)
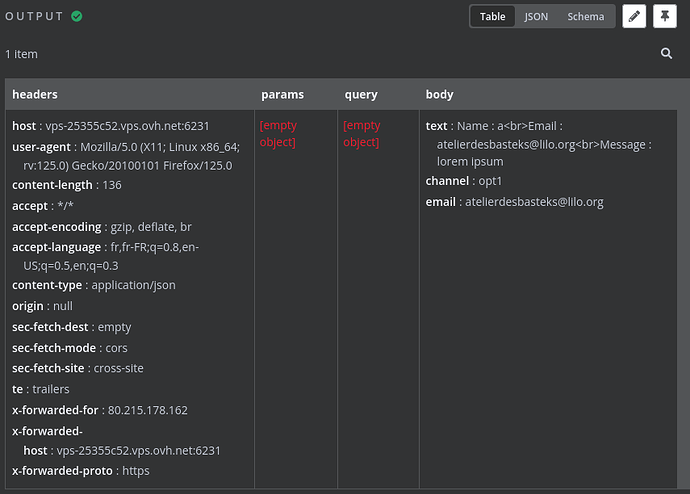
> Result for the sendMsg() function (application/json Content-Type) (working well)
Request from Firefox browser
{
"text":"Name : John Doe<br>Email : [email protected]<br>Message : lorem ipsum",
"channel":"opt1",
"email":"[email protected]"
}
Response from n8n Webhook trigger
Please note that if I activate the
Raw Body option, I can get a binary output
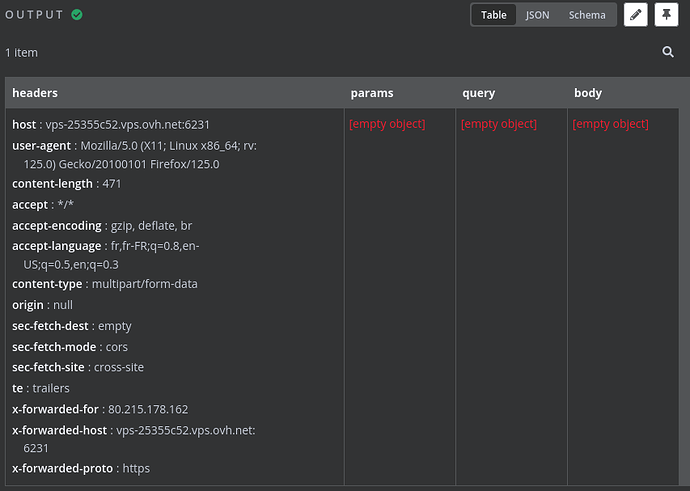
> Result for the sendMsgFormData() function (multipart/form-data Content-Type) (not working)
Request from Firefox browser
-----------------------------415566053936813124942139406569
Content-Disposition: form-data; name="text"
Name : John Doe<br>Email : [email protected]<br>Message : lorem ipsum
-----------------------------415566053936813124942139406569
Content-Disposition: form-data; name="channel"
opt1
-----------------------------415566053936813124942139406569
Content-Disposition: form-data; name="email"
[email protected]
-----------------------------415566053936813124942139406569--
Response from n8n Webhook trigger
Activating or deactivating the
Raw Body option doesn’t change anything, I just get the headers…
my n8n setup
- n8n version: 1.32.2
- Database (default: SQLite): PostgreSQL
- n8n EXECUTIONS_PROCESS setting (default: own, main): sorry I didn’t manage to find this piece of info

- Running n8n via (Docker, npm, n8n cloud, desktop app): Docker
- Operating system: Debian GNU/Linux 12 (bookworm)
I’m sure I missed something pretty simple, but I can’t figure it out, and I browse the forum but found much more information about sending through HTTP POST requests thant about retrieving sent data.
Thanks a lot for your help!
Bests,
Benjamin