Let’s say I have this HTML. I want to replace the values between {{}} by my variables that I set in a step earlier.
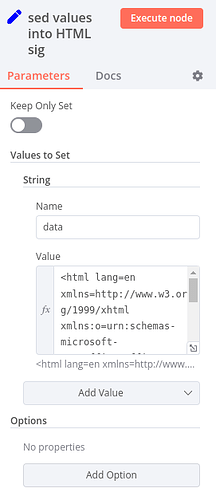
So I add my HTML in the Value field and then add my variables. (For the sake of this example, the code has not been minified)
<html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<link href="https://fonts.googleapis.com/css?family=Manrope:700&display=swap&subset=cyrillic"
rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Manrope:400&display=swap&subset=cyrillic"
rel="stylesheet">
<link href=https://numigi.github.io/guillaud/templates/style.css rel=stylesheet>
</head>
<body width="100%" style="margin: 0; padding: 0 !important; mso-line-height-rule: exactly;">
<table cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td>
<span> </span>
</td>
</tr>
<tr>
<td>
<span style="color: #4c5162;line-height:150%;font-family:Manrope, Helvetica, Arial, sans-serif; font-size:14px;text-align:left;">Bonne journée</span>
</td>
</tr>
<tr>
<td>
<span> </span>
</td>
</tr>
<tr>
<td style="
/* margin-right: 20px; */
/* padding-right: 20px; */
">
<img src="{{photoURI}}"
width="190px" border="0" style="max-width:190px; height:auto;display:block;">
</td>
<td width="30"></td>
<td width="250">
<table cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td style="max-width:250px;text-align:left;">
<div style="line-height:normal;text-align:left;color: #1f2128;line-height:normal;font-family:Manrope, Helvetica, Arial, sans-serif; font-size:18px;text-align:left;font-weight: 700;">
<span style="color: #1f2128;line-height:normal;font-family:Manrope, Helvetica, Arial, sans-serif; font-size:18px;text-align:left;font-weight: 700;">{{name}}</span>
</div>
</td>
</tr>
<tr>
<td style="max-width:250px;text-align:left;">
<div style="line-height:150%;text-align:left;">
<span style="color: #4c5162;line-height:150%;font-family:Manrope, Helvetica, Arial, sans-serif; font-size:16px;text-align:left;"">{{title}}</span>
</div>
</td>
</tr>
<tr>
<td style="padding-top:20px;max-width:250px;text-align:left;">
<div style="line-height:150%;text-align:left;">
<a href="mailto:{{emailAddress}}">
<span style="color: #f5a55c;line-height:150%;font-family:Manrope, Helvetica, Arial, sans-serif; font-size:14px;text-decoration: underline;text-align:left;">{{emailAddress}}</span>
</a>
</div>
</td>
</tr>
<tr>
<td style="padding-top:10px;max-width:250px;text-align:left;">
<div style="line-height:150%;text-align:left;">
<span style="color: #4c5162;line-height:150%;font-family:Manrope, Helvetica, Arial, sans-serif; font-size:14px;text-align:left;">{{phoneNumber}}</span>
</div>
</td>
</tr>
<tr>
<td style="padding-top:20px;max-width:250px;text-align:left;">
<div style="line-height:150%;text-align:left;">
<img src="https://numigi.github.io/lucina/img/logos/numigi_logo_dark.svg"
border="0" style="height:auto;display:block;">
</div>
</td>
</tr>
<tr>
<td style="max-width:250px;text-align:left;">
<div style="line-height:150%;text-align:left;">
<a href="https://numigi.com">
<span style="color: #f5a55c;line-height:150%;font-family:Manrope, Helvetica, Arial, sans-serif; font-size:14px;text-decoration: underline;text-align:left;">numigi.com</span>
</a>
</div>
</td>
</tr>
<tr>
<td style="padding-top:20px;">
<table cellspacing="0" class="social">
<tbody>
<tr>
<td>
<a href="https://numigi.com/r/AmB" style="display:block;">
<img src="https://numigi.github.io/lucina/img/icons/icon-linkedin.png"
alt="LinkedIn">
</a>
</td>
<td>
<a href="https://numigi.com/r/oNS" style="display:block;">
<img src="https://numigi.github.io/lucina/img/icons/icon-facebook.png"
alt="Facebook">
</a>
</td>
<td>
<a href="https://numigi.com/r/xUI" style="display:block;">
<img src="https://numigi.github.io/lucina/img/icons/icon-youtube.png"
alt="YouTube">
</a>
</td>
<td>
<a href="https://numigi.com/r/U6Y" style="display:block;">
<img src="https://numigi.github.io/lucina/img/icons/icon-twitter.png"
alt="Twitter">
</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr><td><span> </span></td></tr>
</tbody>
</table>
<!--BANNER-->
<table cellspacing="0" cellpadding="0" border="0">
<tbody style="background: #1f2128">
<tr>
<td width="30">
<span> </span>
</td>
<td width="335" height="65" style="vertical-align: middle">
<span style="color:#EEEFF2;font-family:Manrope, Helvetica, Arial, sans-serif;">{{bannerCatchphrase}}</span>
</td>
<td width="100" height="65" style="vertical-align: middle">
<a href="{{bannerLink}}" style="color:#f5a55c;font-family:Manrope, Helvetica, Arial, sans-serif;text-decoration: underline">{{bannerLabel}}</a>
</td>
</tr>
</tbody>
</table>
</body>
</html>
When exiting the window and coming back in, I see that my HTML value has been trimmed to this:
<html lang=en xmlns=http://www.w3.org/1999/xhtml xmlns:o=urn:schemas-microsoft-com:office:office xmlns:v=urn:schemas-microsoft-com:vml>
<link href="https://fonts.googleapis.com/css?family=Manrope:700&display=swap&subset=cyrillic"rel=stylesheet>
<link href="https://fonts.googleapis.com/css?family=Manrope:400&display=swap&subset=cyrillic"rel=stylesheet>
<link href=https://numigi.github.io/guillaud/templates/style.css rel=stylesheet>
<body style=margin:0;padding:0!important;mso-line-height-rule:exactly width=100%>
<table cellspacing=0 border=0 cellpadding=0>
<tr>
<td><span> </span>
<tr>
<td><span style=color:#4c5162;line-height:150%;font-family:Manrope,Helvetica,Arial,sans-serif;font-size:14px;text-align:left>Bonne journée</span>
<tr>
<td><span> </span>
<tr>
<td><img src={{$json["photoURI"]}} border=0 style=max-width:190px;height:auto;display:block width=190px>
<td width=30>
<td width=250>
<table cellspacing=0 border=0 cellpadding=0>
<tr>
<td style=max-width:250px;text-align:left>
<div style=line-height:normal;text-align:left><span style=color:#1f2128;line-height:normal;font-family:Manrope,Helvetica,Arial,sans-serif;font-size:18px;text-align:left;font-weight:700>{{$json["name"]}}</span></div>
<tr>
<td style=max-width:250px;text-align:left>
<div style=line-height:150%;text-align:left><span style=color:#4c5162;line-height:150%;font-family:Manrope,Helvetica,Arial,sans-serif;font-size:16px;text-align:left>{{$json["title"]}}</span></div>
<tr>
<td style=padding-top:20px;max-width:250px;text-align:left>
<div style=line-height:150%;text-align:left><a href=mailto:{{$json["emailAddress"]}}><span style=color:#f5a55c;line-height:150%;font-family:Manrope,Helvetica,Arial,sans-serif;font-size:14px;text-decoration:underline;text-align:left>{{$json["emailAddress"]}}</span></a></div>
<tr>
<td style=padding-top:10px;max-width:250px;text-align:left>
<div style=line-height:150%;text-align:left><span style=color:#4c5162;line-height:150%;font-family:Manrope,Helvetica,Arial,sans-serif;font-size:14px;text-align:left>{{$json["phoneNumber"]}}</span></div>
<tr>
<td style=padding-top:20px;max-width:250px;text-align:left>
<div style=line-height:150%;text-align:left><img src=https://numigi.github.io/lucina/img/logos/numigi_logo_dark.svg border=0 style=height:auto;display:block></div>
<tr>
<td style=max-width:250px;text-align:left>
<div style=line-height:150%;text-align:left><a href=https://numigi.com><span style=color:#f5a55c;line-height:150%;font-family:Manrope,Helvetica,Arial,sans-serif;font-size:14px;text-decoration:underline;text-align:left>numigi.com</span></a></div>
<tr>
<td style=padding-top:20px>
<table cellspacing=0 class=social>
<tr>
<td><a href=https://numigi.com/r/AmB style=display:block><img src=https://numigi.github.io/lucina/img/icons/icon-linkedin.png alt=LinkedIn></a>
<td><a href=https://numigi.com/r/oNS style=display:block><img src=https://numigi.github.io/lucina/img/icons/icon-facebook.png alt=Facebook></a>
<td><a href=https://numigi.com/r/xUI style=display:block><img src=https://numigi.github.io/lucina/img/icons/icon-youtube.png alt=YouTube></a>
<td><a href=https://numigi.com/r/U6Y style=display:block><img src=https://numigi.github.io/lucina/img/icons/icon-twitter.png alt=Twitter></a>
</table>
</table>
<tr>
<td><span> </span>
</table>
<table cellspacing=0 border=0 cellpadding=0>
<tbody style=background:#1f2128>
<tr>
<td width=30><span> </span>
<td style=vertical-align:middle height=65 width=335><span style=color:#eeeff2;font-family:Manrope,Helvetica,Arial,sans-serif>