Hey there,
one of our workflows seems to eat items.
We created a loop with splitInBatches but it does only run through approximately 80% of the items created.
Do you guys have any clue what the reason might be? Three people tried to figure it out, and we were unable to find the problem.
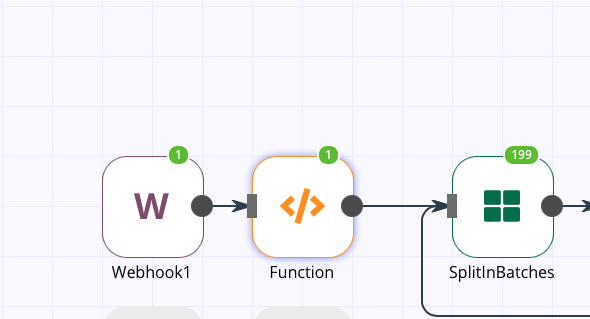
Here you see the 199 iterations.

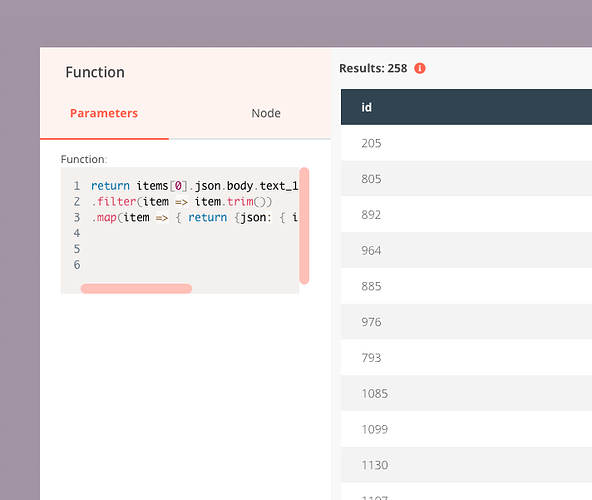
Here you can see that at the same execution, it was actually 258 items.
We would appreciate any suggestion very much!
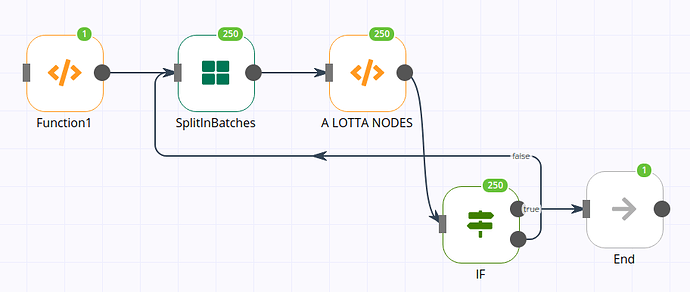
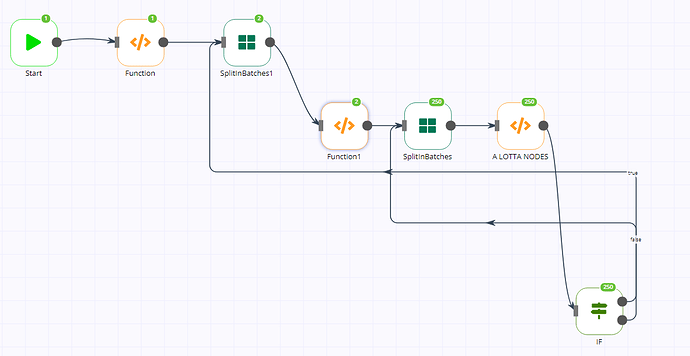
The loop defining part of the workflow is attached:
{
"nodes": [
{
"parameters": {
"batchSize": 1,
"options": {}
},
"name": "SplitInBatches",
"type": "n8n-nodes-base.splitInBatches",
"typeVersion": 1,
"position": [
1302,
543
]
},
{
"parameters": {
"conditions": {
"boolean": [
{
"value1": true,
"value2": "={{$node[\"SplitInBatches\"].context[\"noItemsLeft\"]}}"
}
]
}
},
"name": "IF",
"type": "n8n-nodes-base.if",
"typeVersion": 1,
"position": [
1820,
730
]
},
{
"parameters": {},
"name": "End",
"type": "n8n-nodes-base.noOp",
"typeVersion": 1,
"position": [
2010,
720
]
},
{
"parameters": {
"httpMethod": "POST",
"path": "start",
"options": {}
},
"name": "Webhook1",
"type": "n8n-nodes-base.webhook",
"typeVersion": 1,
"position": [
940,
540
]
},
{
"parameters": {
"functionCode": "return items[0].json.body.text_1.split(',')\n.filter(item => item.trim())\n.map(item => { return {json: { id: parseInt(item.trim())}}; });\n\n\n\n"
},
"name": "Function1",
"type": "n8n-nodes-base.function",
"typeVersion": 1,
"position": [
1090,
540
]
},
{
"parameters": {},
"name": "A LOTTA NODES ",
"type": "n8n-nodes-base.function",
"typeVersion": 1,
"position": [
1630,
540
]
}
],
"connections": {
"SplitInBatches": {
"main": [
[
{
"node": "A LOTTA NODES ",
"type": "main",
"index": 0
}
]
]
},
"IF": {
"main": [
[
{
"node": "End",
"type": "main",
"index": 0
}
],
[
{
"node": "SplitInBatches",
"type": "main",
"index": 0
}
]
]
},
"Webhook1": {
"main": [
[
{
"node": "Function1",
"type": "main",
"index": 0
}
]
]
},
"Function1": {
"main": [
[
{
"node": "SplitInBatches",
"type": "main",
"index": 0
}
]
]
},
"A LOTTA NODES ": {
"main": [
[
{
"node": "IF",
"type": "main",
"index": 0
}
]
]
}
}
}