Hi!
I’m having issues connecting n8n to my Spotify app.
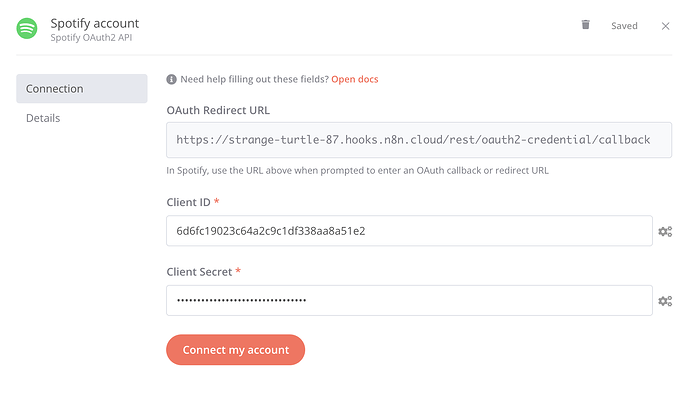
I’ve created a Spotify application on the Spotify Developer Dashboard. I retrieved the Client ID and Client Secret from the dashboard and added them to the n8n Spotify credentials page. I also added the n8n redirect URL in my app’s settings.
However, when I click “Connect my account” from the n8n UI, the browser tab opened shows a plain text with “404”. What could be wrong here?
I also tried doing the OAuth2 authorization flow by hand, with HTTP Request nodes, following the Spotify documentation: Authorization Code Flow | Spotify for Developers
However, when asking for user authorization, how to launch a tab in my browser to grant access to the app? I only managed get – as the node output – the raw HTML code of the Spotify login page, that should be opened in the browser to grant permission.
- n8n version: 0.153.0
- Database you’re using (default: SQLite): default
- Running n8n with the execution process [own(default), main]:
- Running n8n via [Docker, npm, n8n.cloud, desktop app]: MacOS Desktop app
Last, let me say that I’ve been using n8n for a few months and it’s so great. The app is really cool and flexible, and the community is so helpful and positive. Thanks a lot, this app and its community is the perfect example of why I like to be a developer.