Hey community,
I’m pretty new to N8N, but so far I’m super fascinated and happy with what I can build with only limited coding skills.
I have just run into my first actual problem building a “translator” workflow taking data from a form to push it to the DeepL API that I could really need help with.
The text to be translated is received via the Webhook node in the body of the API. It’s an array object consisting of “label” as key for the field of the text to be translated and “input” for the actual text to be translated. Additionally, I am passing parameters for the source language and for the target language.
So, naturally, my second node is the Item List node to split out the body of the webook into the single items to get a list of “label” (e.g. Main Image Headline 1) and its corresponding “input” text to be translated.
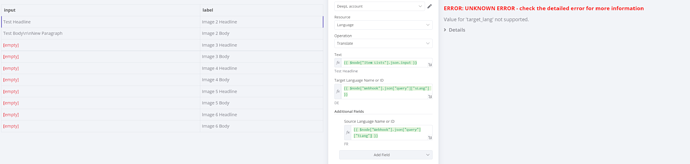
My third node then would be the DeepL API. It only requires the string to be translated (easy, just taking the input from the previous node under “input” to iterate through it), but also the target language and optionally the source language.
Now here’s the catch: I want to access the single value in the Webhook query parameters for source language and target language, but this only applies for the first item (naturally, since the following ones are undefined).
My question, then, is how can I accessa single value from a node (Webhook first and only item in query and then take sLang for source language and tLang for target language) to be passed to the DeepL node ALWAYS using this single only value that was set once for each iteration (so not trying to find corresponding values for each iteration because they are, of course, undefined)?
Any help would be much appreciated. Thank you guys & girls in advance! <3