Hi, how can i convert data from array to string.
I need to send an array of objects in HTTP Request as query parameters which must have this format:
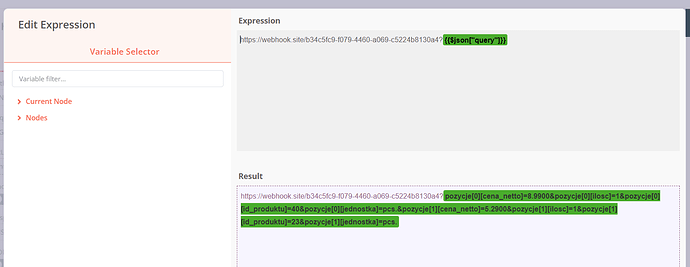
https://example.com/jsonAPI.php?pozycje[0][cena_netto]=8.99&pozycje[0][ilosc]=1&…
`pozycje[${index}][cena_netto]=${element.cena_netto}&pozycje[${index}][ilosc]=${element.ilosc}&pozycje[${index}][id_produktu]=${element.id_produktu}&pozycje[${index}][jednostka]=${element.jednostka}`
How can I transfer this code to n8n or make something that works the same as this code below?
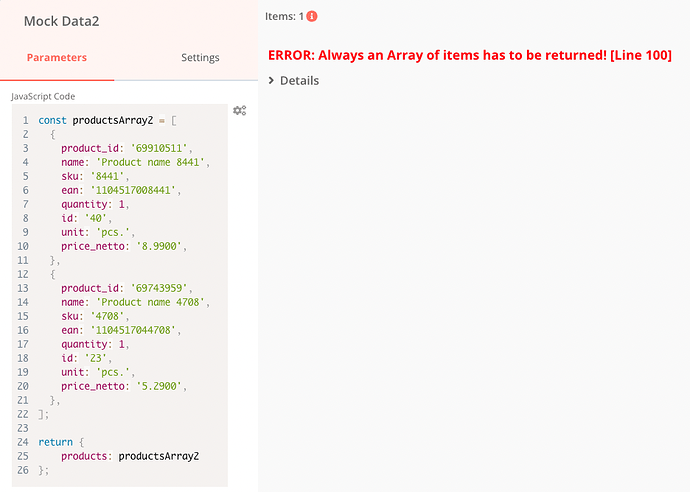
The code from my javascript API integration application looks like this:
const productsArray2 = [
{
product_id: '69910511',
name: 'Product name 8441',
sku: '8441',
ean: '1104517008441',
quantity: 1,
id: '40',
unit: 'pcs.',
price_netto: '8.9900',
},
{
product_id: '69743959',
name: 'Product name 4708',
sku: '4708',
ean: '1104517044708',
quantity: 1,
id: '23',
unit: 'pcs.',
price_netto: '5.2900',
},
];
const transformToURL = function () {
const transformedToURL = productsArray2
.map(function (element, index) {
return `pozycje[${index}][cena_netto]=${element.price_netto}&pozycje[${index}][ilosc]=${element.quantity}&pozycje[${index}][id_produktu]=${element.id}&pozycje[${index}][jednostka]=${element.unit}`;
})
.join('&');
// return transformedToURL;
console.log(transformedToURL);
};
transformToURL();
console log result:
pozycje[0][cena_netto]=8.9900&pozycje[0][ilosc]=1&pozycje[0][id_produktu]=40&pozycje[0][jednostka]=pcs.&pozycje[1][cena_netto]=5.2900&pozycje[1][ilosc]=1&pozycje[1][id_produktu]=23&pozycje[1][jednostka]=pcs.