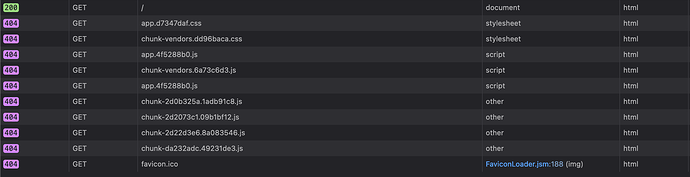
I’m using Nginx as reverse proxy but I have a problem with it. It’s not serving any asset (JS, CSS, image, etc). When I go to my subdomain I can only see a blank page. I can see asset 404 errors if I use inspector in my browser.
I’m using this in docker:
docker run -it --rm \
--name n8n \
--add-host host.docker.internal:host-gateway \
-e GENERIC_TIMEZONE="Europe/Madrid" \
-e TZ="Europe/Madrid" \
-e NODE_ENV=production \
-e N8N_HOST=subdomain.example.net \
-e N8N_PROTOCOL=http \
-e N8N_PORT=5678 \
-e N8N_BASIC_AUTH_ACTIVE=true \
-e N8N_BASIC_AUTH_USER=user \
-e N8N_BASIC_AUTH_PASSWORD=password \
-e DB_TYPE=mariadb \
-e DB_MYSQLDB_DATABASE=databse \
-e DB_MYSQLDB_HOST=host.docker.internal \
-e DB_MYSQLDB_USER=n8n_workflows \
-e DB_MYSQLDB_PASSWORD=password \
-p 5678:5678 \
-v ~/.n8n:/home/node/.n8n \
n8nio/n8n
And this in Nginx:
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:5678;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
Any similar problem? Is there any flag to use in n8n to avoid any domain or cookies restriction?
Jon
August 1, 2022, 7:53am
2
Hey @ericsala ,
Welcome to the community
Try setting WEBHOOK_URL to match your protocol and domain so for HTTPS on the standard port it would just be WEBHOOK_URL=https://subdomain.example.net.
I would also add the 2 lines below to your nginx config as well.
proxy_buffering off;
proxy_cache off;
Still not working
I’m using this nginx configuration:
proxy_pass http://127.0.0.1:5678;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Connection '';
proxy_http_version 1.1;
chunked_transfer_encoding off;
proxy_buffering off;
proxy_cache off;
Now I’m using docker-compose with same results:
version: "3"
services:
n8n:
image: n8nio/n8n
restart: always
extra_hosts:
- "host.docker.internal:host-gateway"
ports:
- "127.0.0.1:5678:5678"
environment:
- GENERIC_TIMEZONE="Europe/Madrid"
- TZ="Europe/Madrid"
- NODE_ENV=production
- VUE_APP_URL_BASE_API=https://subdomain.domain.net/
- N8N_HOST=subdomain.domain.net
- N8N_PROTOCOL=https
- N8N_PORT=5678
- N8N_BASIC_AUTH_ACTIVE=true
- N8N_BASIC_AUTH_USER=user
- N8N_BASIC_AUTH_PASSWORD=password
- DB_TYPE=mariadb
- DB_MYSQLDB_DATABASE=n8n_workflows
- DB_MYSQLDB_HOST=host.docker.internal
- DB_MYSQLDB_USER=n8n_workflows
- DB_MYSQLDB_PASSWORD=passowrd
- N8N_SMTP_HOST=smtp.example.com
- [email protected]
- N8N_SMTP_PASS="password"
- WEBHOOK_URL=https://subdomain.domain.net/
volumes:
- /home/n8n/.n8n:/home/node/.n8n
Jon
August 1, 2022, 3:30pm
4
Hey @ericsala ,
Is that with the webhook_url set as well? If you click on one of those failed assets does it show the correct URL?
For my setup I always use
server {
listen 443 ssl;
server_name n8n.my_domain.tld;
location / {
proxy_pass http://127.0.0.1:5678;
proxy_set_header Connection '';
proxy_http_version 1.1;
chunked_transfer_encoding off;
proxy_buffering off;
proxy_cache off;
}
ssl_certificate # removed
ssl_certificate_key # removed
}
Where the ssl side of things is normally managed by certbot.
Hey @Jon I’ve just edited my last message with my docker-compose configuration.
Jon
August 1, 2022, 3:33pm
6
Just spotted it, I can only assume it is still an issue on the nginx side somewhere assuming the URL you see in the network requests is correct.
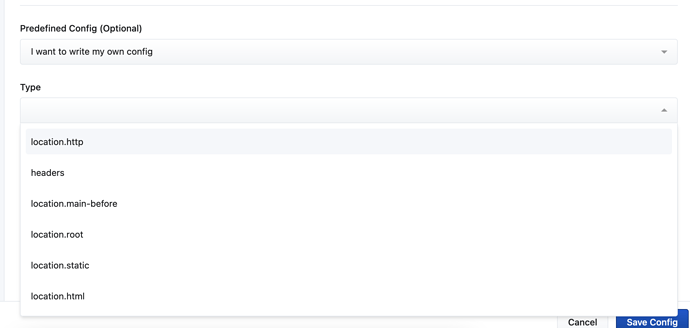
Maybe the problem is related with Runcloud (the gui I use to create webaplications).
The current configuration is inside: location.root
Jon
August 1, 2022, 4:05pm
8
That I don’t know, I have not heard of runcloud before and I have only ever really configured nginx from the config files by dropping a proxy file into the sites-enabled folder.
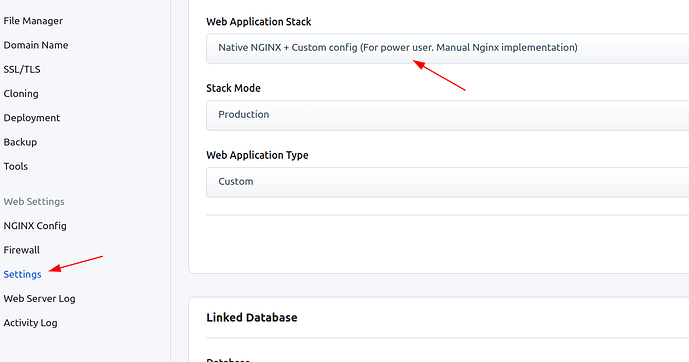
Hello, i faced the same issue and the solution was changing the stack on runcloud from NGINX to Native NGINX + Custom config.
1 Like