Hi, I have a question regarding webhook:
I created a new node and copied and pasted all webhook codes for that. Just changed its name. But its ‘Path’ property is empty!
I didn’t change any anything other than a name and display name in code.
What’s the problem you think ?
jan
June 6, 2021, 1:35pm
2
You can set the path to whatever you want. It just has to be unique across workflows.
Thanks @jan for the answer. But in the webhook node, the path automatically set to a unique string like this: 66bd8a5a-0538-44da-ac27-0898ad5047bg
jan
June 6, 2021, 5:49pm
4
Yes by default will it always set a unique path. Can not think of a reason why it would not do that. Unless you copy paste a node with an empty path.
1 Like
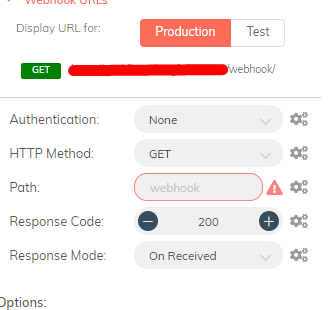
Here is the path property:
Should I do anything else for the path to be set automatically ?
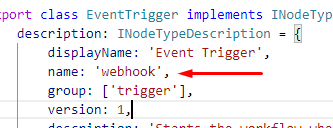
I noticed that here
Hey @jellybean !
Are you creating your own Trigger node? If yes, you can follow the steps mentioned here: Creating Your First Trigger Node | Docs
1 Like
Thanks @harshil1712 , but it doesn’t say anything about path, which must be set automatically.
1 Like
jan
June 8, 2021, 3:01am
9
Sorry did not understand that you really create a totally new node.
In this case you should set:
isFullPath: false,
...
path: "whatever",
and then remove the path parameter from the node. It will then always use the id automatically as part of the path.
1 Like