I understand, this is a particular case. I tried to apply a popular no-code builder FlutterFlow to demonstrate webhooks and responses.
So when I run the app in the test mode, it worked fine. It sends the webhook, receives the result from the “Respond to Webhook” node.
But when I compile the web app in FF, it doesn’t work. The workflow is working, but the app doesn’t receive the response.
I tried non n8n-based webhooks with responses like this one: RequestBin.com — A modern request bin to collect, inspect and debug HTTP requests and webhooks . It works fine.Respond to Webhooks in n8n.
If you a FF user, I can share a simple 1-button project to see the bug.
Jon
May 11, 2023, 7:41am
2
Hey @artildo ,
If it is working in the test mode and the workflow is running it would be very odd for the issue to be the node as I would expect it to not work at all. My money is on it being a CORS issue, If you open the browser dev console assuming it is the web app version and click the button do you get any errors in the console?
@Jon , thank you for replying
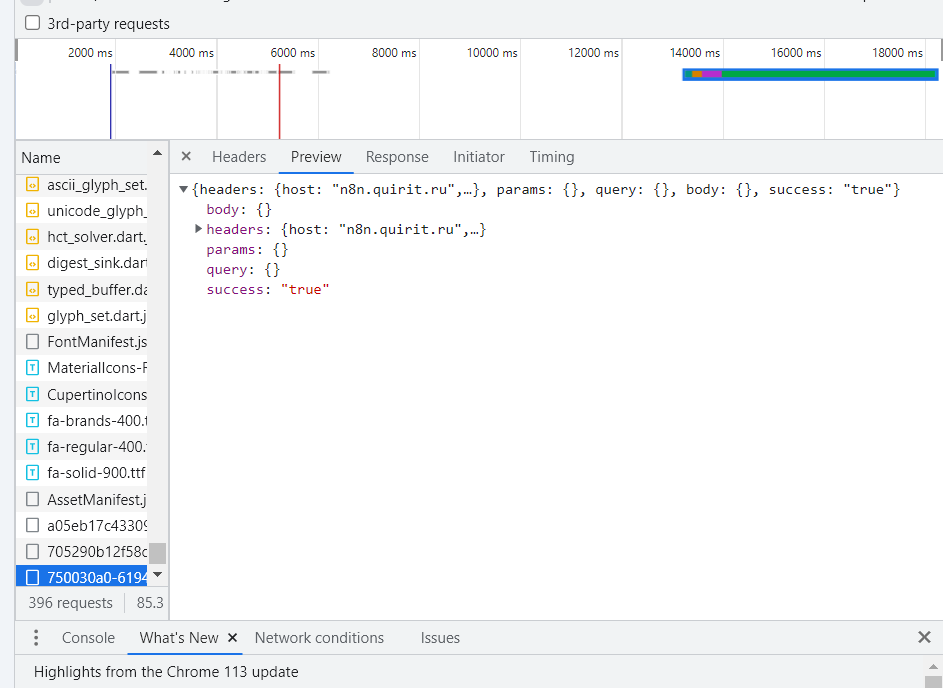
When I click the button in the Test mode FF app:
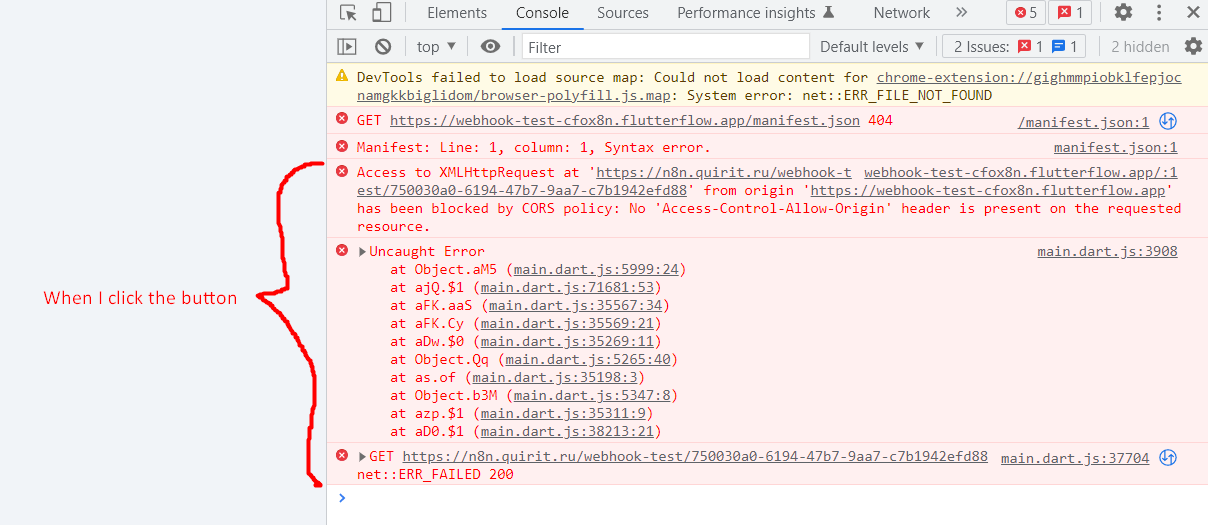
When I click the button in the Web app, I get this:
Jon
May 11, 2023, 8:08am
4
Hey @artildo ,
Can you check the console tab from the web app.
Jon
May 11, 2023, 8:57am
6
Hey @artildo ,
That Access to XMLHttpRequest line mentions a CORS policy, That will likely be the issue. You will need to adjust your reverse proxy to add the access control header and you should be good to go.
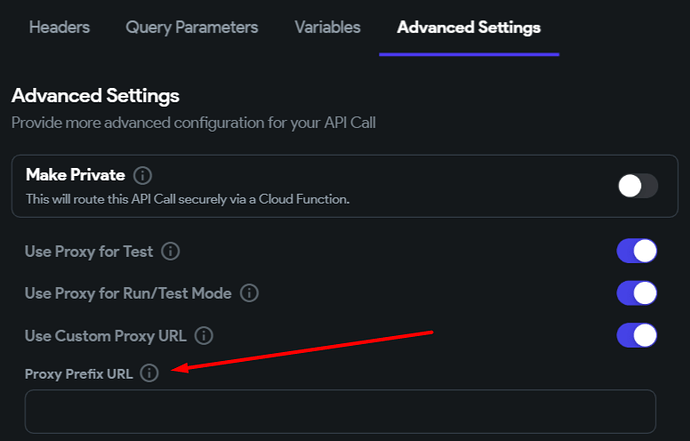
@Jon Thank you. If I get you correctly, I need to add some URL here in API Call settings:
I no nothing about proxy URLs. Do I need to get this URL somewhere in n8n or from some 3rd party?
Jon
May 11, 2023, 9:37am
8
Hey @artildo ,
It would normally be something your reverse proxy to your n8n instance would add.
@Jon I’m not sure if I can find this proxy thing in my n8n instance…
I found this thread about likely the same issue: Unable to Make API Call through Flutter (Web)
So Jan there offers to use traefik to add CORS-related headers. I went on and according to the manual updated my docker-compose.yml:
n8n:
...
labels:
...
- traefik.http.middlewares.n8n.headers.accesscontrolallowmethods=GET,OPTIONS,PUT
- traefik.http.middlewares.n8n.headers.accesscontrolallowheaders=*
- traefik.http.middlewares.n8n.headers.accesscontrolalloworiginlist=*
- traefik.http.middlewares.n8n.headers.accesscontrolmaxage=100
- traefik.http.middlewares.n8n.headers.addvaryheader=true
Still not working, alas
Jon
May 11, 2023, 12:24pm
10
Hey @artildo ,
Have you checked that the header has been added?
@Jon possibly, I need a guide how to add headers via traefik in n8n. It seems I do it wrong and no headers appear
So I moved the instructions to the trafik section and added quotes, how it’s shown in the manual . Restarted docker-compose.
services:
traefik:
...
volumes:
- ${DATA_FOLDER}/letsencrypt:/letsencrypt
- /var/run/docker.sock:/var/run/docker.sock:ro
labels:
- "traefik.http.middlewares.n8n.headers.accesscontrolallowmethods=GET,OPTIONS,PUT"
- "traefik.http.middlewares.n8n.headers.accesscontrolallowheaders=*"
- "traefik.http.middlewares.n8n.headers.accesscontrolalloworiginlist=*"
- "traefik.http.middlewares.n8n.headers.accesscontrolmaxage=100"
- "traefik.http.middlewares.n8n.headers.addvaryheader=true"
Then I start the webhook and launch it in the browser. No new headers:
object {4}
headers {22}
host : ***
user-agent : Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/113.0.0.0 Safari/537.36
...
...
...
if-none-match : W/\"ee9-M/wKHCxkCLfBCqb3MuxGo5/87vw\"
sec-ch-ua : \"Google Chrome\";v=\"113\", \"Chromium\";v=\"113\", \"Not-A.Brand\";v=\"24\"
sec-ch-ua-mobile : ?0
sec-ch-ua-platform : \"Windows\"
sec-fetch-dest : document
sec-fetch-mode : navigate
sec-fetch-site : none
sec-fetch-user : ?1
upgrade-insecure-requests : 1
x-forwarded-for : ***
x-forwarded-host : ***
x-forwarded-port : 443
x-forwarded-proto : https
x-forwarded-server : ***
x-real-ip : ***
Jon
May 11, 2023, 1:11pm
12
Hey @artildo ,
Can you share the full compose file?
@Jon , I added the “labels” section into traefik part.
version: "3"
services:
traefik:
image: "traefik"
restart: always
command:
- "--api=true"
- "--api.insecure=true"
- "--providers.docker=true"
- "--providers.docker.exposedbydefault=false"
- "--entrypoints.web.address=:80"
- "--entrypoints.web.http.redirections.entryPoint.to=websecure"
- "--entrypoints.web.http.redirections.entrypoint.scheme=https"
- "--entrypoints.websecure.address=:443"
- "--certificatesresolvers.mytlschallenge.acme.tlschallenge=true"
- "--certificatesresolvers.mytlschallenge.acme.email=${SSL_EMAIL}"
- "--certificatesresolvers.mytlschallenge.acme.storage=/letsencrypt/acme.json"
ports:
- "80:80"
- "443:443"
volumes:
- ${DATA_FOLDER}/letsencrypt:/letsencrypt
- /var/run/docker.sock:/var/run/docker.sock:ro
labels:
- "traefik.http.middlewares.n8n.headers.accesscontrolallowmethods=GET,OPTIONS,PUT"
- "traefik.http.middlewares.n8n.headers.accesscontrolallowheaders=*"
- "traefik.http.middlewares.n8n.headers.accesscontrolalloworiginlist=*"
- "traefik.http.middlewares.n8n.headers.accesscontrolmaxage=100"
- "traefik.http.middlewares.n8n.headers.addvaryheader=true"
n8n:
image: n8nio/n8n
restart: always
ports:
- "127.0.0.1:5678:5678"
labels:
- traefik.enable=true
- traefik.http.routers.n8n.rule=Host(`${SUBDOMAIN}.${DOMAIN_NAME}`)
- traefik.http.routers.n8n.tls=true
- traefik.http.routers.n8n.entrypoints=web,websecure
- traefik.http.routers.n8n.tls.certresolver=mytlschallenge
- traefik.http.middlewares.n8n.headers.SSLRedirect=true
- traefik.http.middlewares.n8n.headers.STSSeconds=315360000
- traefik.http.middlewares.n8n.headers.browserXSSFilter=true
- traefik.http.middlewares.n8n.headers.contentTypeNosniff=true
- traefik.http.middlewares.n8n.headers.forceSTSHeader=true
- traefik.http.middlewares.n8n.headers.SSLHost=${DOMAIN_NAME}
- traefik.http.middlewares.n8n.headers.STSIncludeSubdomains=true
- traefik.http.middlewares.n8n.headers.STSPreload=true
environment:
- N8N_BASIC_AUTH_ACTIVE=true
- N8N_BASIC_AUTH_USER
- N8N_BASIC_AUTH_PASSWORD
- N8N_HOST=${SUBDOMAIN}.${DOMAIN_NAME}
- N8N_PORT=5678
- N8N_PROTOCOL=https
- NODE_ENV=production
- WEBHOOK_URL=https://${SUBDOMAIN}.${DOMAIN_NAME}/
- GENERIC_TIMEZONE=${GENERIC_TIMEZONE}
- EXECUTIONS_PROCESS=main
- EXECUTIONS_DATA_PRUNE=true
- EXECUTIONS_DATA_MAX_AGE=24
- DB_SQLITE_VACUUM_ON_STARTUP=true
- N8N_EMAIL_MODE=smtp
- N8N_SMTP_PORT=465
- N8N_SMTP_HOST=${SMTP_HOST}
- N8N_SMTP_USER=${SMTP_USER}
- N8N_SMTP_PASS=${SMTP_PASS}
- N8N_SMTP_SENDER=${SMTP_SENDER}
- amoCRM_refresh_token=${amoCRM_refresh_token}
volumes:
- ${DATA_FOLDER}/.n8n:/home/node/.n8n
- /local-files:/files
@Jon I found this and that helped:
I had to add a few more labels to my docker:
- traefik.http.middlewares.cors.headers.customResponseHeaders.Access-Control-Allow-Origin=*
- traefik.http.middlewares.cors.headers.customResponseHeaders.Access-Control-Allow-Methods=GET, POST, OPTIONS
- traefik.http.middlewares.cors.headers.customResponseHeaders.Access-Control-Allow-Headers=DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range,Authorization
- traefik.http.routers.n8n.middlewares=c…
2 Likes
hi @artildo ,
I think that I have the same problem in a custom action on flutterflow.
How can I add this Traefik’s labels to solve this problem?
@Ryzenberg
According to that solution, I added these labels:
n8n:
...
labels:
...
- traefik.http.middlewares.cors.headers.customResponseHeaders.Access-Control-Allow-Origin=*
- traefik.http.middlewares.cors.headers.customResponseHeaders.Access-Control-Allow-Methods=GET, POST, OPTIONS
- traefik.http.middlewares.cors.headers.customResponseHeaders.Access-Control-Allow-Headers=DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range,Authorization
- traefik.http.routers.n8n.middlewares=cors@docker
thanks for replying.
I didn’t understant where can I put this on flutterflow.io .
Can you show me on the app? or say the way to find where put this Traefik code.
@Ryzenberg You don’t need to put it on flutterflow.
How did you install n8n? I installed it using docker-compose , and made these changes in the docker-compose.yml
1 Like
system
August 31, 2023, 2:07pm
19
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.