OK, I think I almost have this working, but I think I’m stuck, and I reckon it’s the kind of thing fresh eyes will see instantly instead of me spending another hour or so fumbling around with a new UI.
I’m still new to n8n, so I’m going to share what I have here.
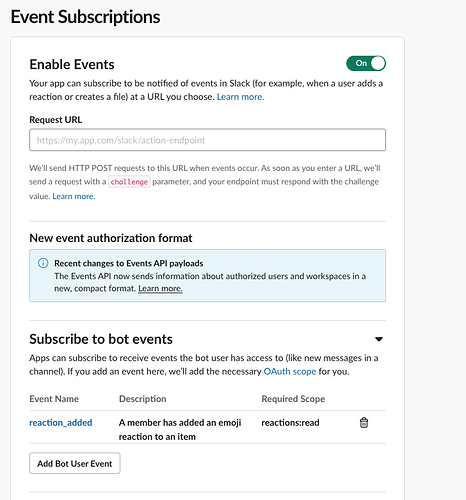
I’ve given slack an endpoint to send POST requests to, and they look like this when they make it to n8n:
[
{
"headers": {
"host": "my-cool-app.app.n8n.cloud",
"x-request-id": "8210940278a6a0fc87b4605a9a329f87",
"x-real-ip": "10.40.4.185",
"x-forwarded-for": "10.40.4.185",
"x-forwarded-host": "my-cool-app.app.n8n.cloud",
"x-forwarded-port": "443",
"x-forwarded-proto": "https",
"x-scheme": "https",
"content-length": "129",
"user-agent": "Slackbot 1.0 (+https://api.slack.com/robots)",
"accept": "*/*",
"accept-encoding": "gzip,deflate",
"content-type": "application/json",
"x-slack-signature": "v0=0d684662c7227af9e037559806a4ab66bf5441933687e9a4cc989b5e5250d8c9",
"x-slack-request-timestamp": "1633684589"
},
"params": {},
"query": {},
"body": {
"token": "njbTKVsNP6ewZJ1WbFyZZgBO",
"challenge": "CSU5fS2WMnX1z6hRiWWisYMmPdI3duz57o4zg4pZIz6sgZrFYrC1",
"type": "url_verification"
}
}
]
I think I need to get the challenge bit out, and return it in a RAW output on the webook
But this is the response I get from slack - it seems this challenge it not being added to the output, as I’m getting this error:
Your URL didn’t respond with the value of the challenge parameter.
Here’s the json slack is saying it gets back
"body": {
"type": "url_verification",
"token": "",
"challenge": ""
}
Your Response:
"code":
"error": "challenge_failed"
"body": {
}
What am I doing wrong here?
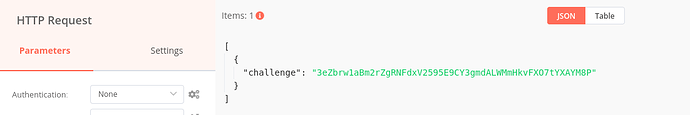
It’s not obvious to me what I’m doing wrong, so I’ve now created a “mock HTTP request” workflow , to trigger the other one for debugging purposes.
The Mock HTTP Request workflow
The Webhook workflow to respond to this
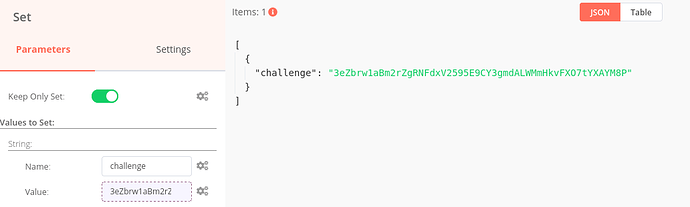
Here’s what the webhook response workflow looks like.
It should just show a response in the UI, and it should be importable into any n8n instance.
I can’t seem to set the response to return a response to slack like so:
{ "challenge": "the-string-sent-by-slack"}
I’ve tried every variant I can think of for setting the response data including messing with the response nodes. Here’s a webhook in its current state.
I’m sure it’s something really obvious that I’m missing, so I’d appreciate some pointers on what i need to change, as it feels like I’m almost there.