Thank you !
-
I am able to get updates from my Telegram Group and I get the JSON associated.
-
I mock the data, take only what I want (with a “last read” variable like) to send only new messages.
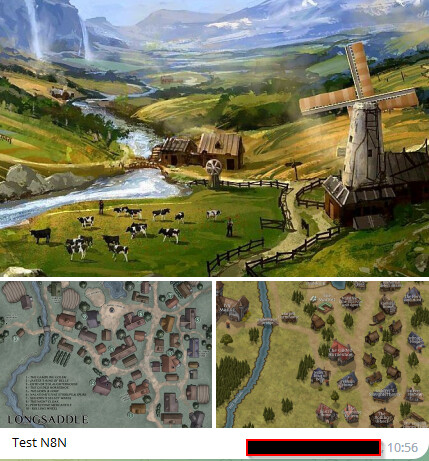
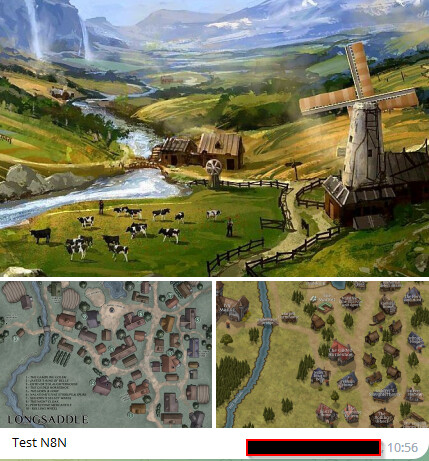
There is the trick… because Telegram create a new json for each message, I get many line for a same message. For example : in Telegram I create a message with 3 images included. In Telegram I can see 1 message with the album associated.

But in JSON I got much more informations
{
"ok": true,
"result": [
{
"update_id": 611420912,
"channel_post": {
"message_id": 444,
"date": 1683730562,
"media_group_id": "13469844501858961",
"photo": [
{
"file_id": "AgACAgEAAx0CWFA9BAACAbxkW7CCI2_KFhMjyHI34dYS_G-qLgACk6sxG0UT2Ub3w7q5q4RhFgEAAwIAA3MAAy8E",
"file_unique_id": "AQADk6sxG0UT2UZ4",
"file_size": 1576,
"width": 90,
"height": 58
},
{
"file_id": "AgACAgEAAx0CWFA9BAACAbxkW7CCI2_KFhMjyHI34dYS_G-qLgACk6sxG0UT2Ub3w7q5q4RhFgEAAwIAA20AAy8E",
"file_unique_id": "AQADk6sxG0UT2UZy",
"file_size": 26925,
"width": 320,
"height": 207
},
{
"file_id": "AgACAgEAAx0CWFA9BAACAbxkW7CCI2_KFhMjyHI34dYS_G-qLgACk6sxG0UT2Ub3w7q5q4RhFgEAAwIAA3gAAy8E",
"file_unique_id": "AQADk6sxG0UT2UZ9",
"file_size": 82328,
"width": 671,
"height": 435
}
],
"caption": "Test N8N"
}
},
{
"update_id": 611420913,
"channel_post": {
"message_id": 445,
"date": 1683730562,
"media_group_id": "13469844501858961",
"photo": [
{
"file_id": "AgACAgEAAx0CWFA9BAACAb1kW7CC41j3cBMLwM74b9LxFWk9sAAClKsxG0UT2UZxidIbZaI1BgEAAwIAA3MAAy8E",
"file_unique_id": "AQADlKsxG0UT2UZ4",
"file_size": 1528,
"width": 90,
"height": 69
},
{
"file_id": "AgACAgEAAx0CWFA9BAACAb1kW7CC41j3cBMLwM74b9LxFWk9sAAClKsxG0UT2UZxidIbZaI1BgEAAwIAA20AAy8E",
"file_unique_id": "AQADlKsxG0UT2UZy",
"file_size": 29381,
"width": 320,
"height": 247
},
{
"file_id": "AgACAgEAAx0CWFA9BAACAb1kW7CC41j3cBMLwM74b9LxFWk9sAAClKsxG0UT2UZxidIbZaI1BgEAAwIAA3gAAy8E",
"file_unique_id": "AQADlKsxG0UT2UZ9",
"file_size": 126135,
"width": 792,
"height": 612
}
]
}
},
{
"update_id": 611420914,
"channel_post": {
"message_id": 446,
"date": 1683730562,
"media_group_id": "13469844501858961",
"photo": [
{
"file_id": "AgACAgEAAx0CWFA9BAACAb5kW7CCY8wPXdugaWzl1x8K0J8iGQAClasxG0UT2UbkUEhk2EU_xgEAAwIAA3MAAy8E",
"file_unique_id": "AQADlasxG0UT2UZ4",
"file_size": 1985,
"width": 90,
"height": 90
},
{
"file_id": "AgACAgEAAx0CWFA9BAACAb5kW7CCY8wPXdugaWzl1x8K0J8iGQAClasxG0UT2UbkUEhk2EU_xgEAAwIAA20AAy8E",
"file_unique_id": "AQADlasxG0UT2UZy",
"file_size": 38223,
"width": 320,
"height": 320
},
{
"file_id": "AgACAgEAAx0CWFA9BAACAb5kW7CCY8wPXdugaWzl1x8K0J8iGQAClasxG0UT2UbkUEhk2EU_xgEAAwIAA3gAAy8E",
"file_unique_id": "AQADlasxG0UT2UZ9",
"file_size": 216478,
"width": 800,
"height": 800
},
{
"file_id": "AgACAgEAAx0CWFA9BAACAb5kW7CCY8wPXdugaWzl1x8K0J8iGQAClasxG0UT2UbkUEhk2EU_xgEAAwIAA3kAAy8E",
"file_unique_id": "AQADlasxG0UT2UZ-",
"file_size": 254359,
"width": 1024,
"height": 1024
}
]
}
}
]
}
I just want to create 1 simple message, with all image associated. After that I want to send it to Facebook Page.
I think I need to build a new json with each values, but I am a little lost here, I don’ really know how I can do that. I know the media_group_id is the same for all images associated, but it stop here. Maybe sending each line into a mysql database and when it’s finish, poll my database to create a new JSON output? Need advices.