To get the data after the webhook, I construct the get query this way:
The requestId variable contains the string with the id.
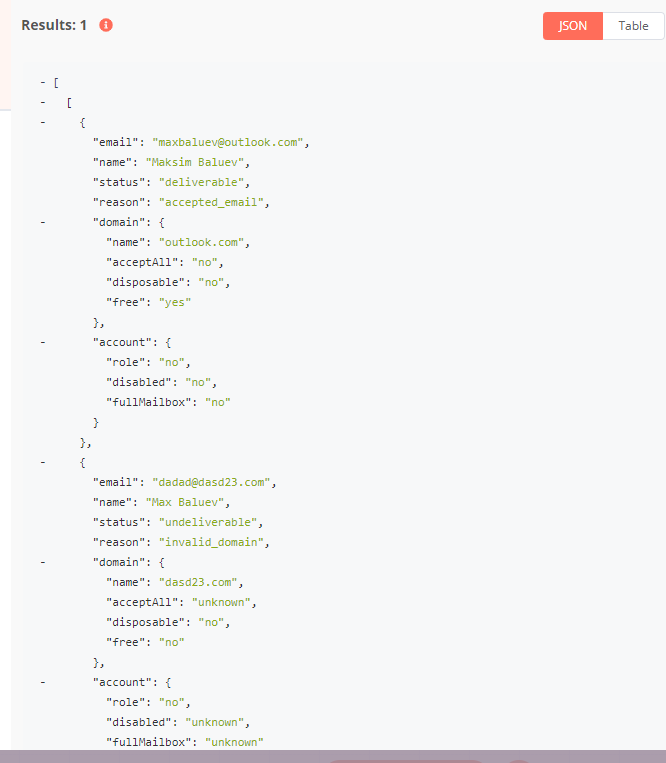
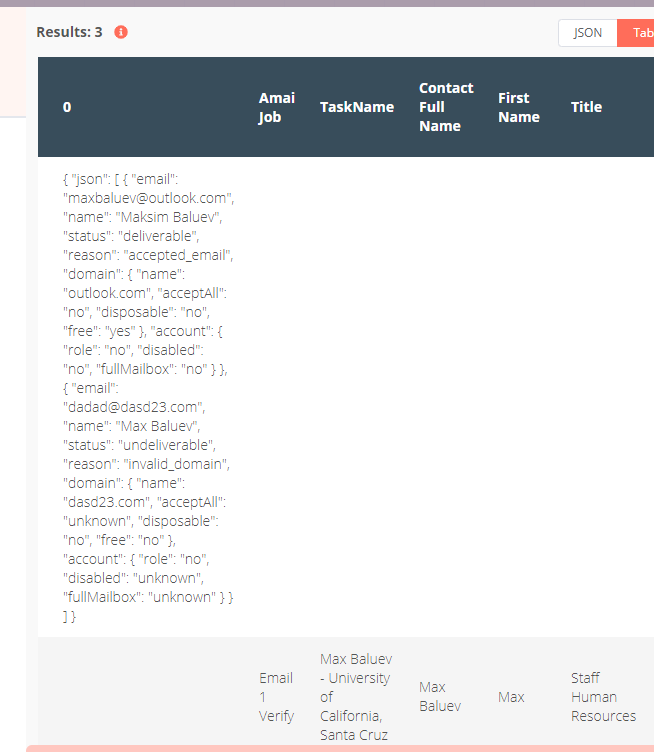
After that I get data that I can’t transform:
It turns out that I have an array of arrays and there is no way I can transform this into an array of objects for the merge node. After trying to transform - the values are still an array of arrays.
Merge problem:
You need a function node after the HTTP Node to map the data to something n8n understands. You can check the n8n’s data structure here.
I’m guessing Get Bulk Results it’s an HTTP Request node that returns data as:
[
{
"email": "[email protected]",
//other properties
}
{
"email": "[email protected]",
//other properties
}
]
Check the example below. The important part it’s the function node as it’s mapping the data the HTTP Request receives to n8n’s data structure.
{
"nodes": [
{
"parameters": {},
"name": "Start",
"type": "n8n-nodes-base.start",
"typeVersion": 1,
"position": [
250,
300
]
},
{
"parameters": {
"url": "https://n8n-test-lakuhem1vigx.runkit.sh/",
"options": {}
},
"name": "HTTP Request",
"type": "n8n-nodes-base.httpRequest",
"typeVersion": 1,
"position": [
500,
300
]
},
{
"parameters": {
"functionCode": "const results = []\n\nfor (const user of items[0].json) {\n results.push({ json: user })\n}\n\nreturn results;"
},
"name": "Function",
"type": "n8n-nodes-base.function",
"typeVersion": 1,
"position": [
770,
300
]
}
],
"connections": {
"Start": {
"main": [
[
{
"node": "HTTP Request",
"type": "main",
"index": 0
}
]
]
},
"HTTP Request": {
"main": [
[
{
"node": "Function",
"type": "main",
"index": 0
}
]
]
}
}
}
1 Like